Bootstrap 4 / 사용하는 방법
필요한 파일
Bootstrap을 사용하기 위해 필요한 파일은 bootstrap.css, jquery.js, popper.js, bootstrap.js입니다.
- bootstrap.css : Bootstrap의 CSS 파일입니다.
- jquery.js, popper.js : bootstrap.js를 사용하기 위해 필요합니다.
- bootstrap.js : Bootstrap의 JS 파일입니다.
이 파일들을 CDN에서 불러올 수도 있고, 다운로드 받아 사용할 수도 있습니다.
CDN 이용하기
다음은 CDN을 이용한 HTML 문서입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" crossorigin="anonymous"></script>
</body>
</html>
- viewport는 반응형 웹디자인을 위한 코드입니다. 이 코드가 없으면 모바일기기로 접속할 때 문제가 발생합니다.(참고 : 모바일 화면을 위해 Viewport 사용하기)
- 4.1.1 같은 숫자는 해당 파일의 버전입니다. 원하는 버전으로 바꿔서 사용하세요.
- 파일 이름에 있는 min은 축소했다는 뜻입니다.
- link와 script 요소의 integrity, crossorigin은 보안을 위한 속성입니다. 속성을 삭제해도 작동합니다.
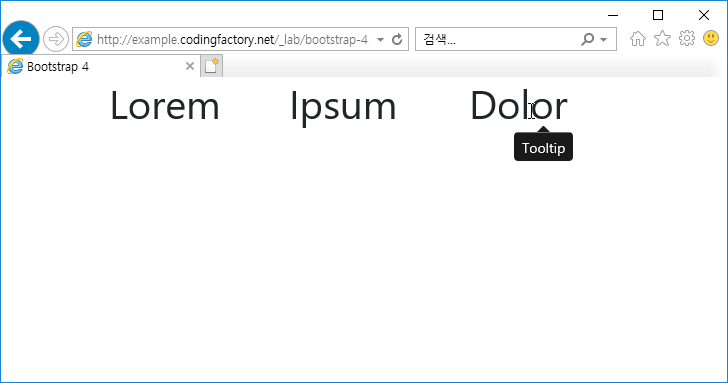
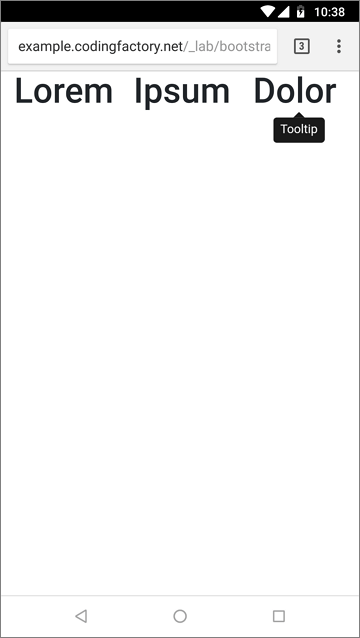
다음은 Bootstrap이 제대로 적용되었는지 확인할 수 있는 HTML 문서입니다. Lorem, Ipsum, Dolor 세 개의 단어가 가로로 나와야 하고, Dolor에 마우스를 올리거나 탭하면 툴팁이 나와야 합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-4">
<h1>Lorem</h1>
</div>
<div class="col-4">
<h1>Ipsum</h1>
</div>
<div class="col-4">
<h1 data-toggle="tooltip" data-placement="bottom" title="Tooltip">Dolor</h1>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" crossorigin="anonymous"></script>
<script>
$( function () {
$('[data-toggle="tooltip"]').tooltip()
} );
</script>
</body>
</html>


다운로드해서 사용하기
여기에서 Bootstrap을 다운로드하고 압축을 푼 후, css와 js 폴더를 서버에 업로드합니다. Compiled CSS and JS를 다운로드했다면 두 폴더가 바로 보일 것이고, Source files를 다운로드했다면 dist 폴더 안에 있습니다.
그리고 HTML 문서에서 CSS와 JS를 연결시킵니다. 만약 서버에 다음과 같은 구조로 폴더와 파일이 있다면
/css /js a.html
a.html은 다음과 같이 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-4">
<h1>Lorem</h1>
</div>
<div class="col-4">
<h1>Ipsum</h1>
</div>
<div class="col-4">
<h1 data-toggle="tooltip" data-placement="bottom" title="Tooltip">Dolor</h1>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$( function () {
$('[data-toggle="tooltip"]').tooltip()
} );
</script>
</body>
</html>
주의할 점
CDN을 이용하는 게 다운로드하여 사용하는 것보다 여러모로 편하지만, CDN에 문제 발생했을 때 사이트에도 영향을 미친다는 단점이 있습니다. 또한 서버의 속도보다 CDN 속도가 느릴 수도 있습니다.
