개요
- type이 number인 input은 숫자를 입력받는 양식입니다. 숫자 이외의 값을 입력하면 경고 메시지를 출력합니다.
- 숫자 범위, 값의 증감 단위 등을 설정할 수 있는 다양한 속성을 제공합니다.
- 이 입력 필드는 나이, 수량, 가격 등의 숫자 데이터를 입력받을 때 유용합니다.
문법
<input type="number" min="xxx" max="xxx" step="xxx">
- min : 선택 사항으로, 입력할 수 있는 최솟값입니다.
- max : 선택 사항으로, 입력할 수 있는 최댓값입니다.
- step : 선택 사항으로, 증감 단위입니다. 기본값은 1입니다.
예제 - 기본
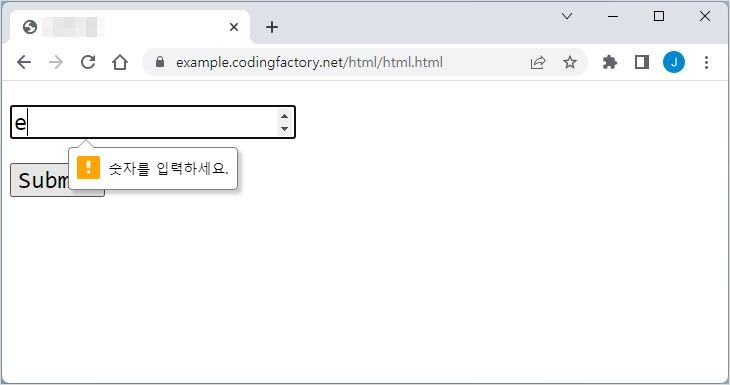
- input 태그의 type을 number로 하면 숫자만 입력할 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
* {
font-family: Consolas, monospace;
font-size: 24px;
}
</style>
</head>
<body>
<form method="get" action="">
<p><input type="number" name="number" placeholder="Input number"></p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>

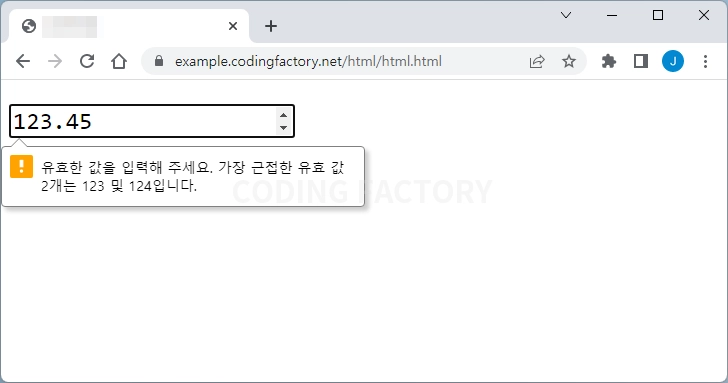
- 숫자 이외의 것을 입력하고 전송하려 하면 경고 메시지가 나오고 전송되지 않습니다.

예제 - 소수도 입력 가능하게 하기
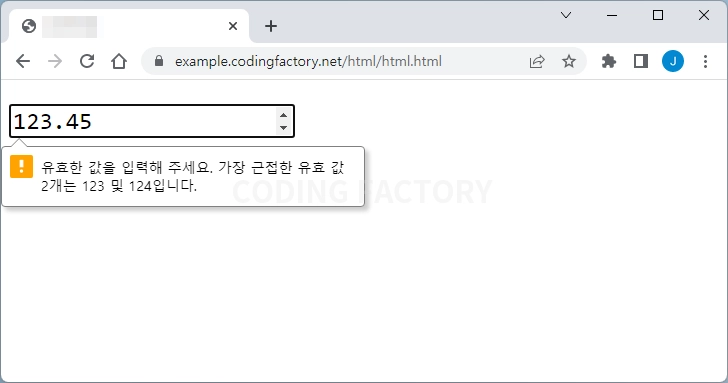
- 별도의 설정을 하지 않으면 소수를 전송할 수 없습니다.

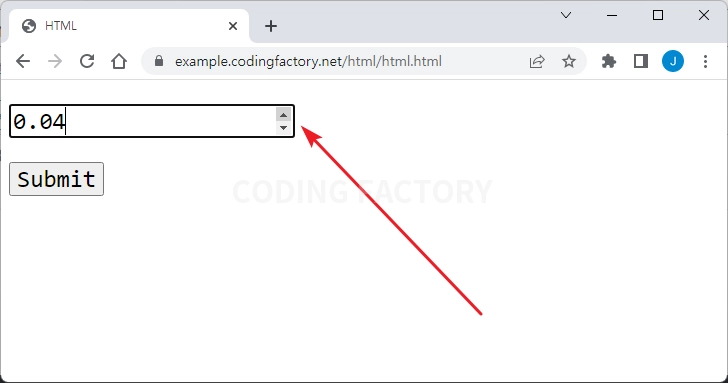
- 소수를 입력 받고 싶다면 step 속성을 추가합니다. 예를 들어 step의 값을 0.01로 하면 소수 둘째 자리까지 입력 가능합니다.
<input type="number" name="number" step="0.01" placeholder="Input number">
- 화살표로 값을 변경할 때도 0.01 단위로 조정됩니다.

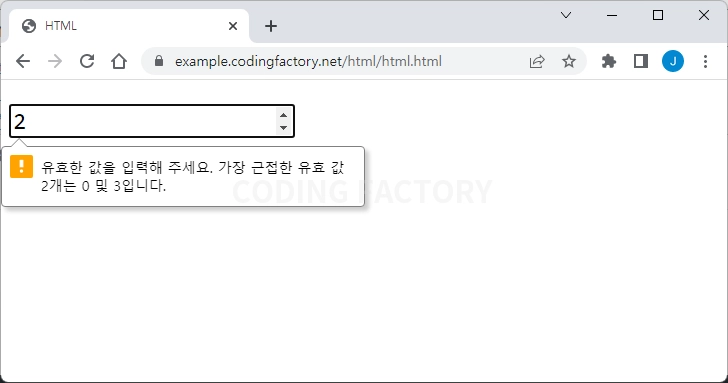
예제 - 3의 배수만 입력 가능하게 하기
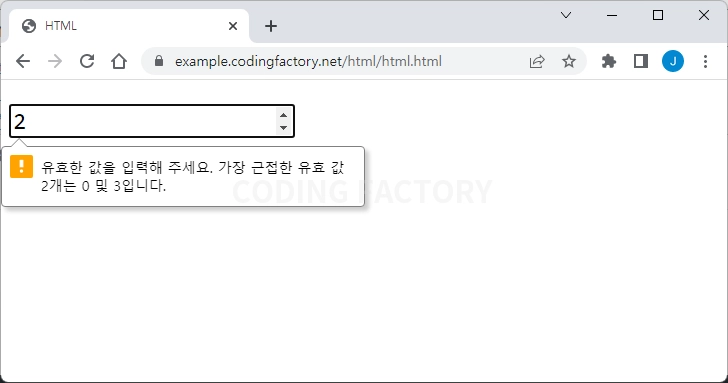
- 3의 배수를 입력 받고 싶다면 step의 값을 3으로 정합니다.
<input type="number" name="number" step="3" placeholder="Input number">