다음 웹마스터 도구 베타에 사이트 등록하는 방법
카카오에서 다음 웹마스터 도구 베타 서비스를 시작하였습니다. 구글 서치 콘솔, 네이버 웹마스터 도구, 빙 웹마스터 도구와 비슷한 서비스를 제공하는 것이라 추측합니다. 사이트 등록하고, 색인이 잘 되는지 확인하고, 문제점을 파악하고...
그래서 사이트를 등록을 해보았는데... 좀 특이한 것이 있습니다.
우선 robots.txt로 사이트 인증을 합니다. 다른 웹마스터 도구는 HTML 태그를 사용할 수 있는데, 다음은 특이하게도 robots.txt를 사용합니다. 따라서 robots.txt를 추가/수정을 할 수 없는 티스토리 블로그, 네이버 블로그 등은 등록이 불가능합니다. 뭐, 티스토리 블로그는 등록할 필요가 없기는 하지만요...
로그인은 사이트 URL과 PIN 코드로 하는데, 사이트마다 따로 만들어야 합니다. 하나의 계정으로 여러 사이트를 관리하는 시스템이 아닙니다.
아직도 다음 검색 등록이 있는 상태에서, 다음 웹마스터 도구 등록만으로 사이트 검색이 되는지는 잘 모르겠지만, 일단 등록하고 살펴보기로 했습니다.
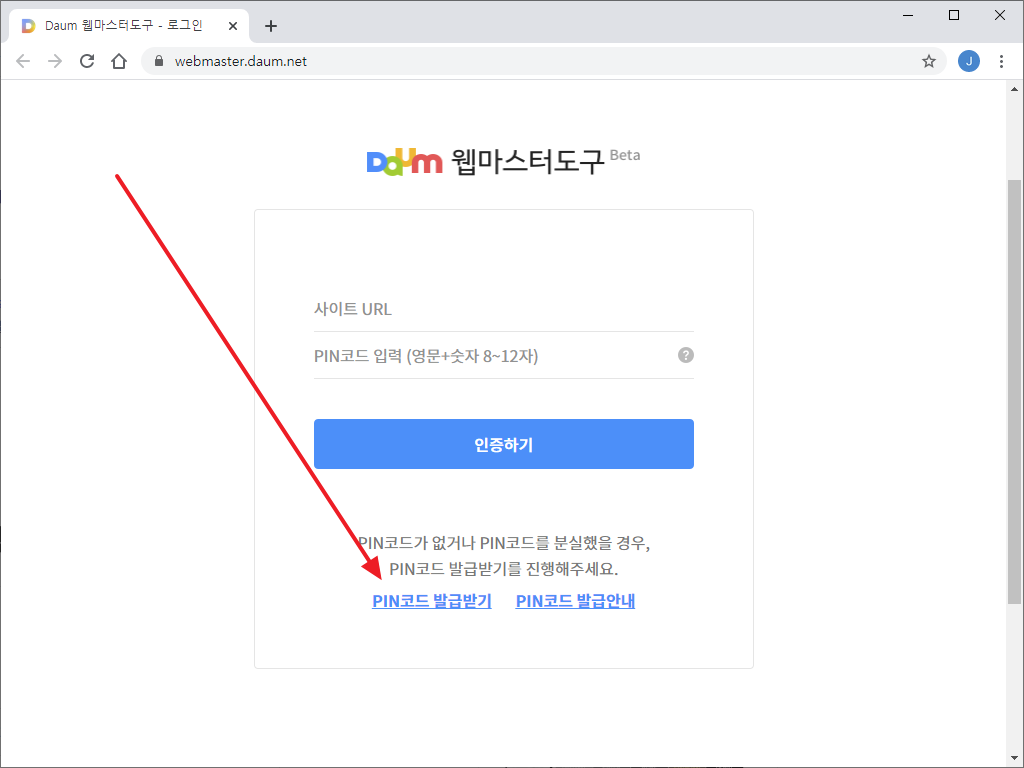
- 다음 웹마스터 도구 사이트에 접속합니다.
- [PIN코드 발급받기]를 클릭합니다.

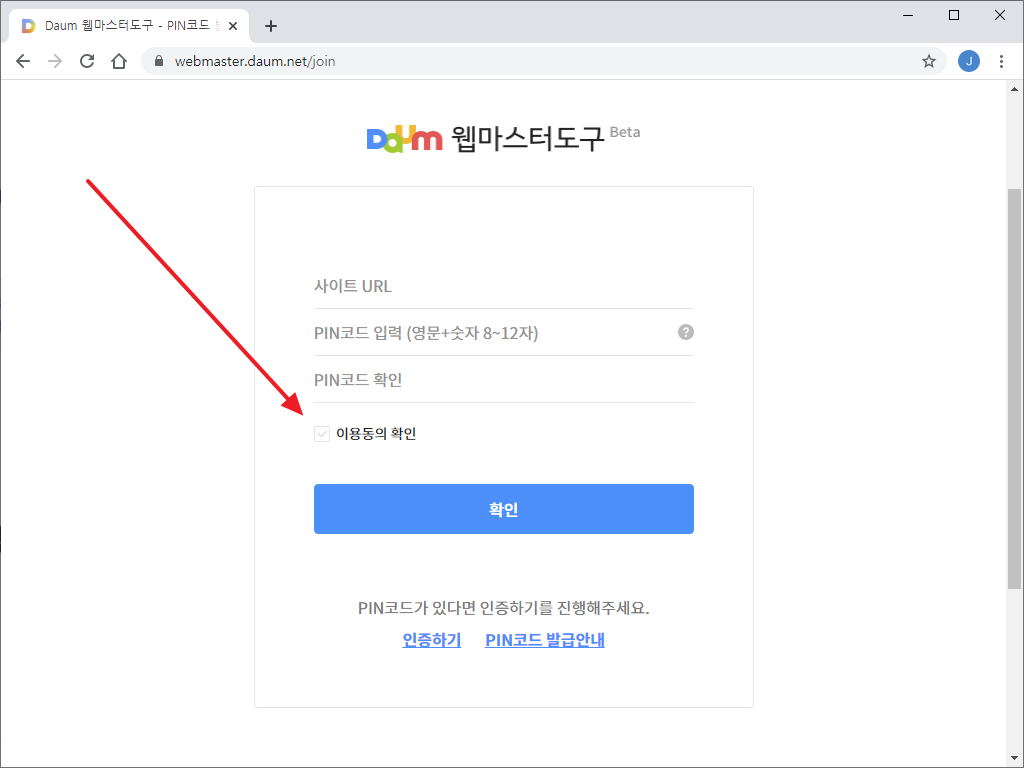
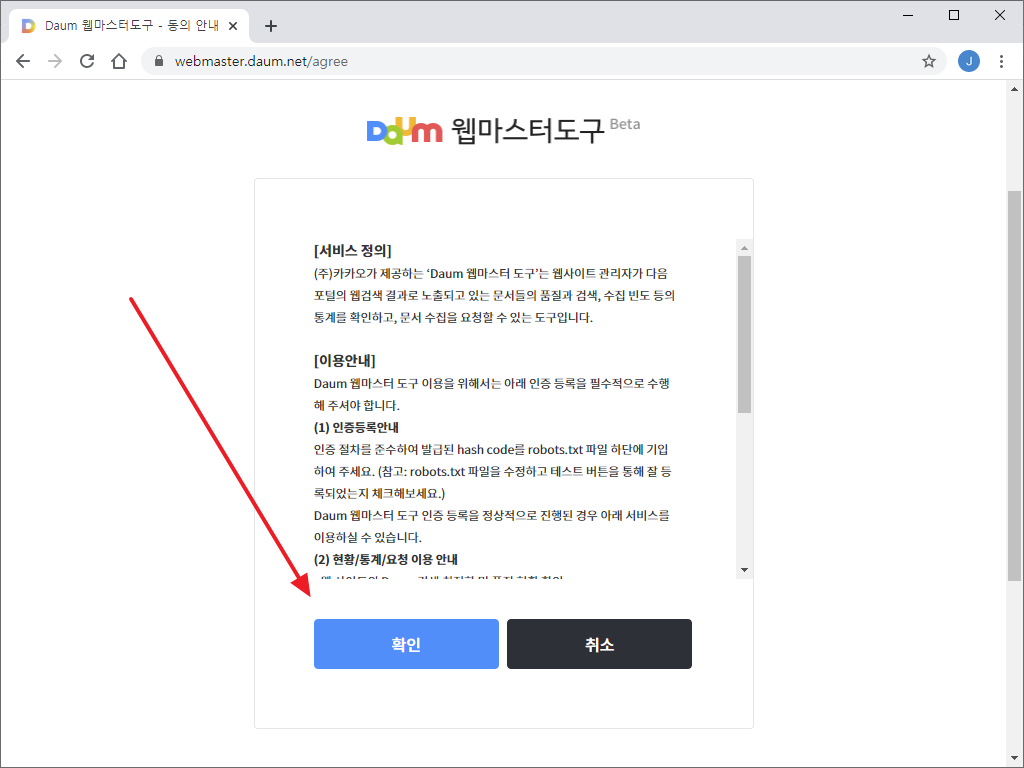
- [이용동의 확인]에 체크하면 약관이 나오는데...

- [확인]을 클릭합니다.

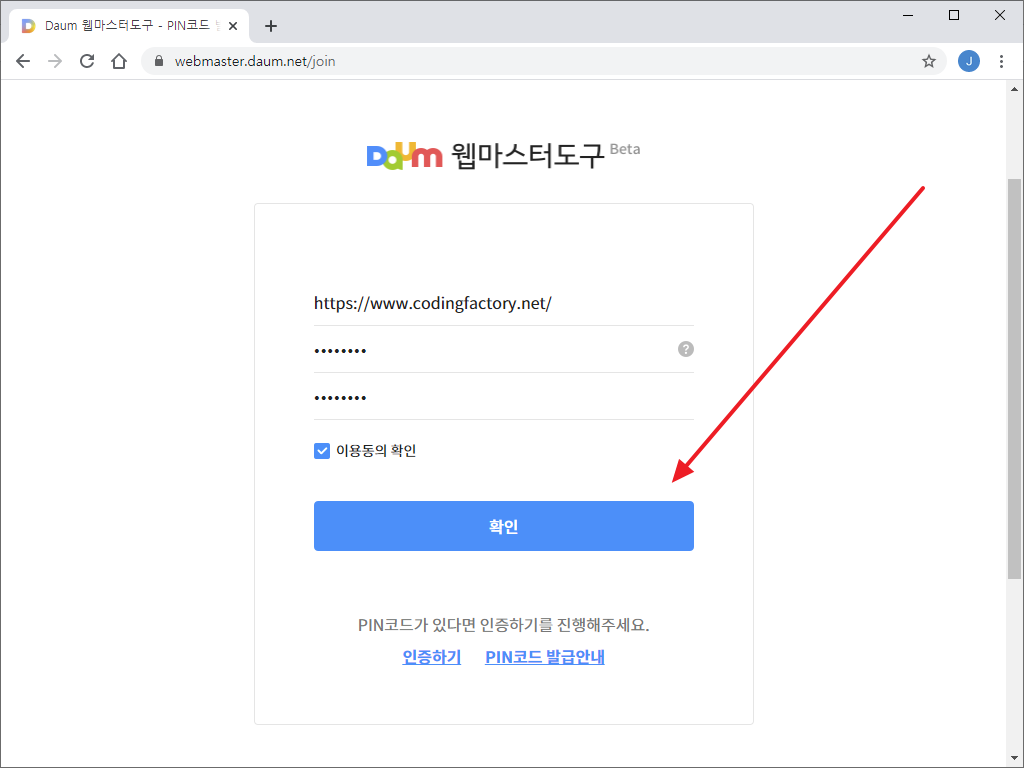
- URL을 입력하고 핀코드를 입력한 후 [확인]을 클릭합니다.

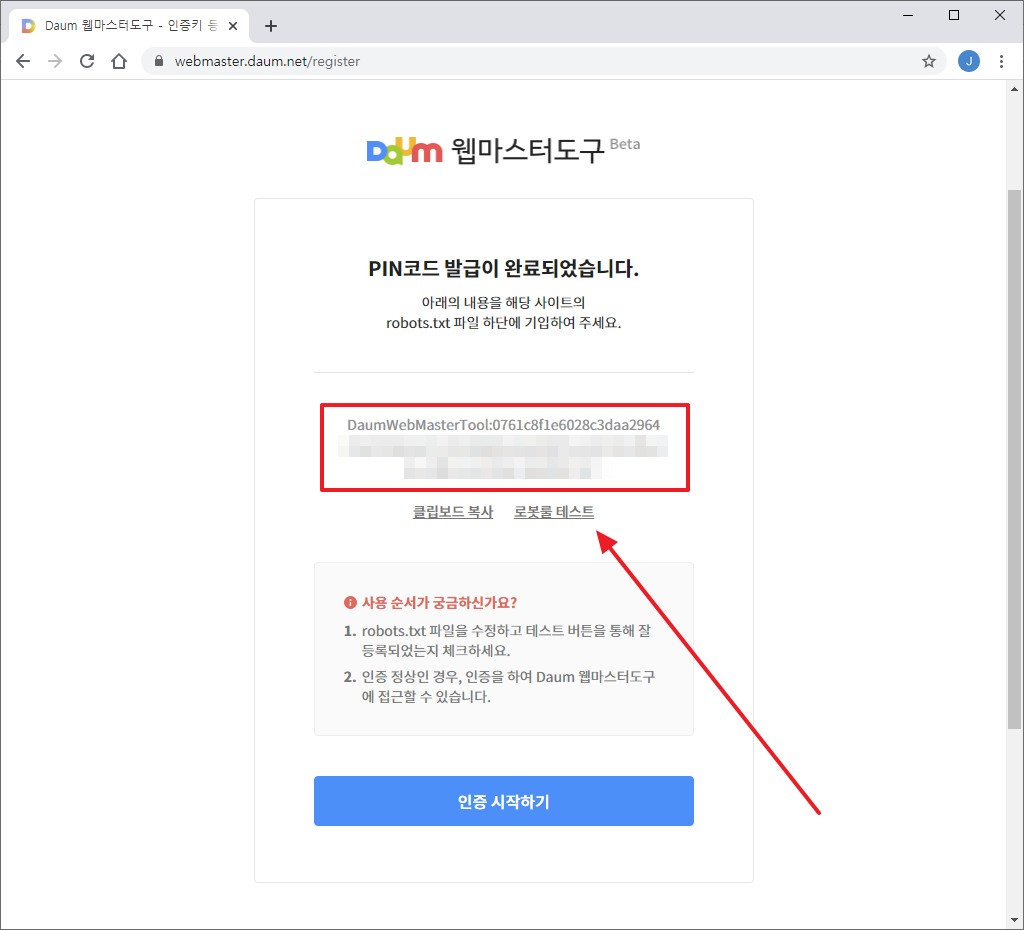
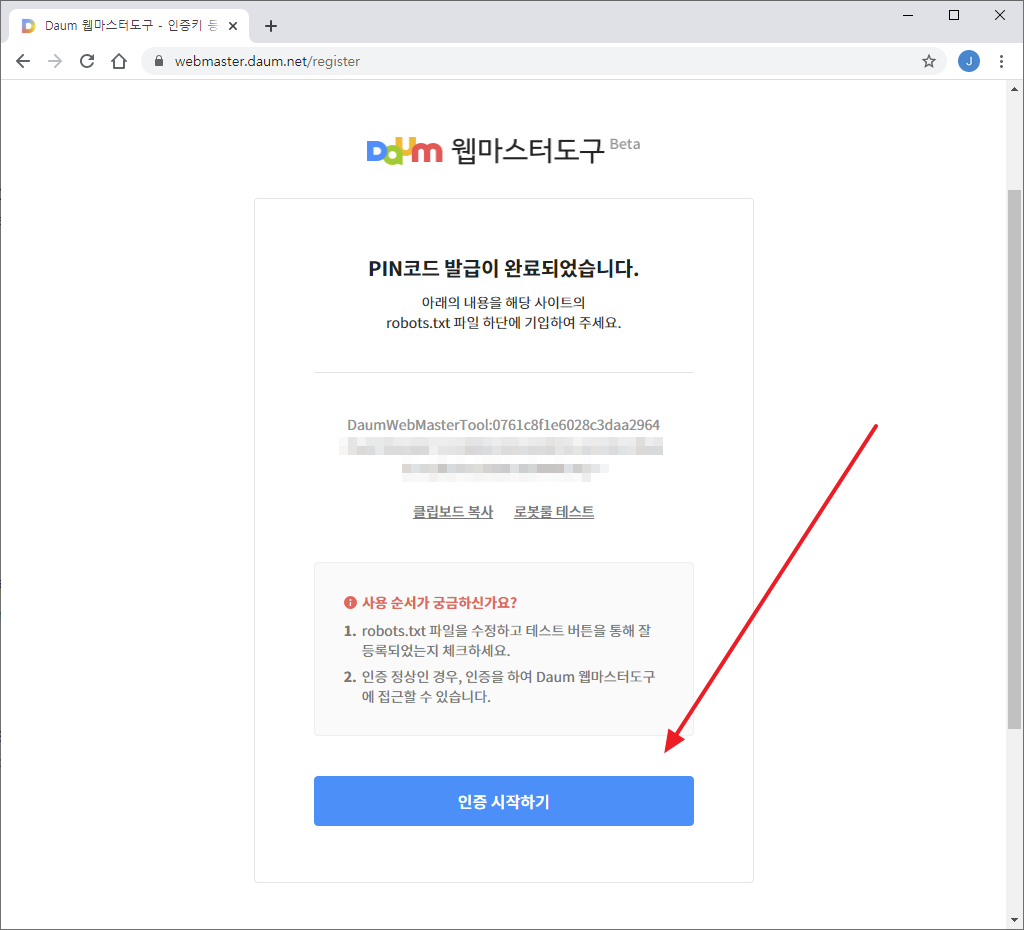
- 기다란 코드를 복사한 다음, 사이트의 robots.txt에 추가합니다. 보통 사이트 루트 폴더에 있고, 만약 없다면 만들어야 합니다.
- [로봇룰 테스트]를 클릭하여 이상 없는지 확인합니다.

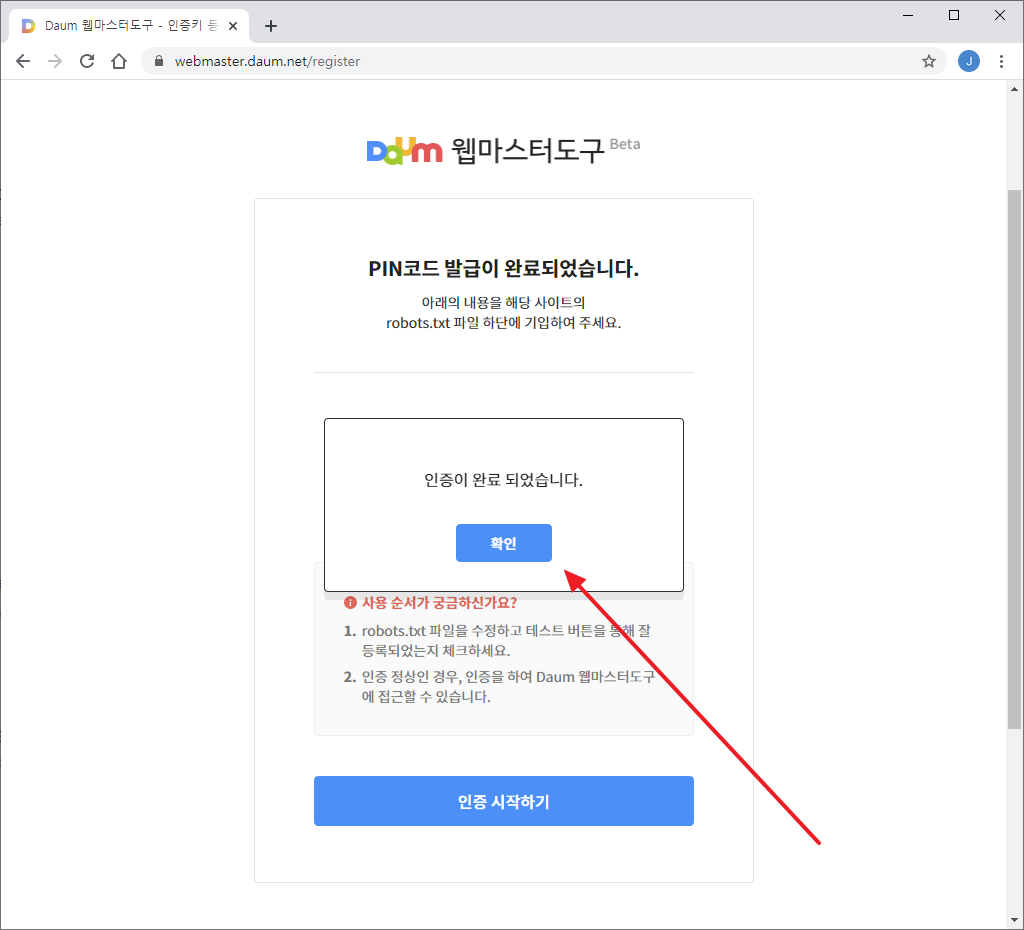
- 이상이 없다면...

- [인증 시작하기]를 클릭합니다.

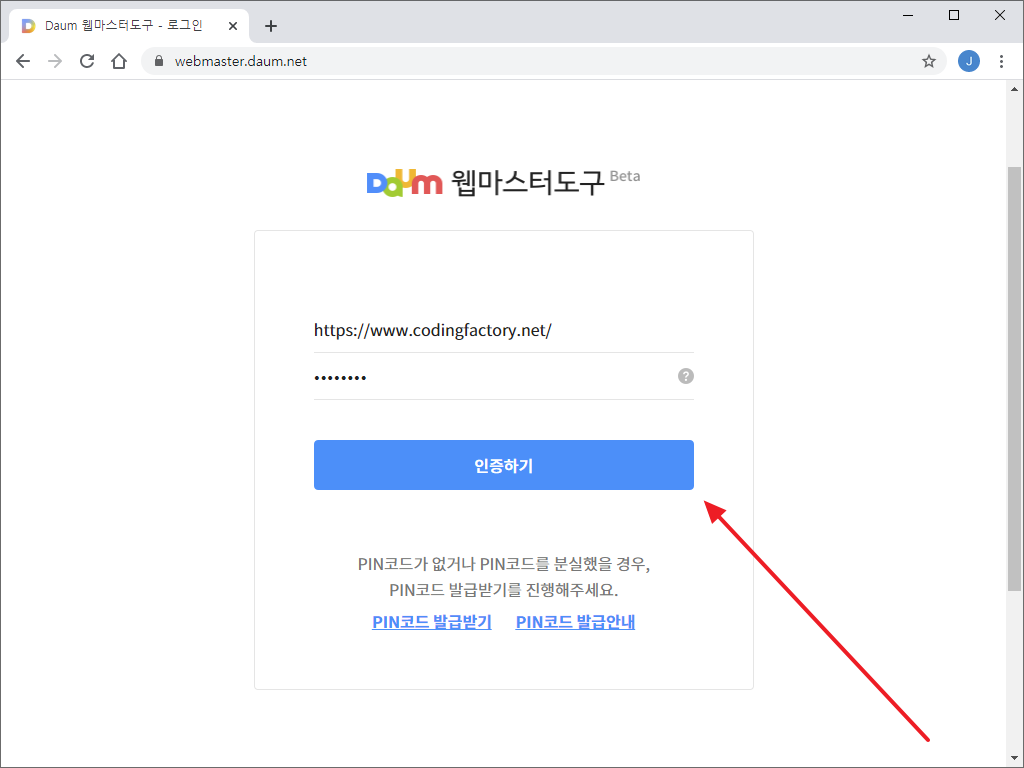
- URL과 PIN 코드를 입력하고 [인증하기]를 클릭합니다.

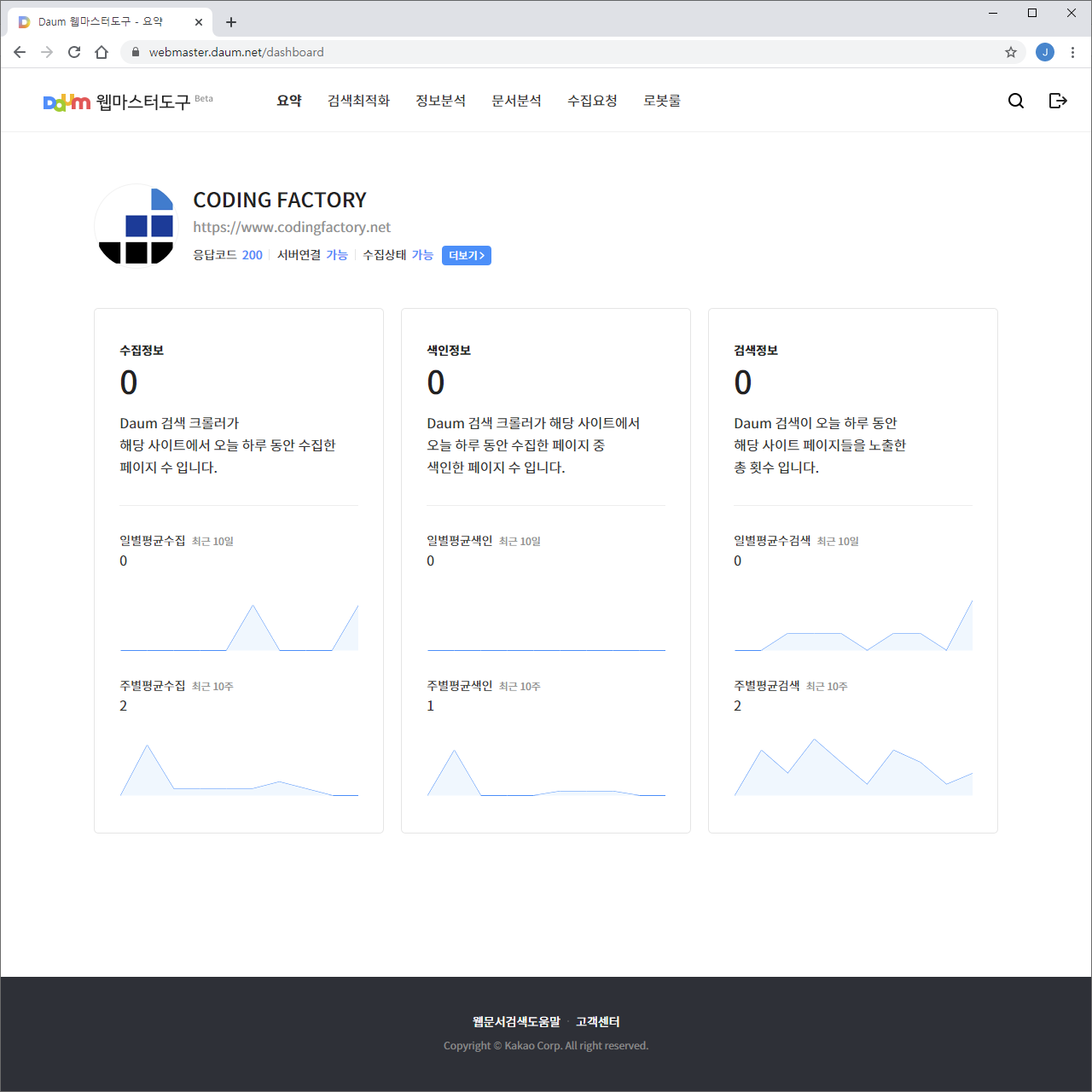
- 이제 다음 웹마스터도구를 사용할 수 있습니다.