SVG 이미지 파일 만드는 방법
SVG는 Scalable Vector Graphics의 약자로, XML 기반의 벡터 이미지입니다. 벡터 방식이므로 이미지를 축소하거나 확대를 해도 깨지지 않는다는 장점이 있습니다.
SVG 이미지 파일을 만드는 방법 중 하나는, 벡터 그래픽 제작 프로그램으로 이미지를 만든 후 SVG 형식으로 저장하는 것입니다. 대표적인 벡터 그래픽 제작 프로그램에는 Adobe Illustrator와 Inkscape가 있습니다.
Illustrator는 워낙 유명한 제품이라 다 아실 거 같고, Inkscape는 Illustrator을 대체할 수 있는 오픈 소스 프로그램입니다.
Illustrator로 SVG 만들기
- Illustrator에서 도형을 만듭니다.
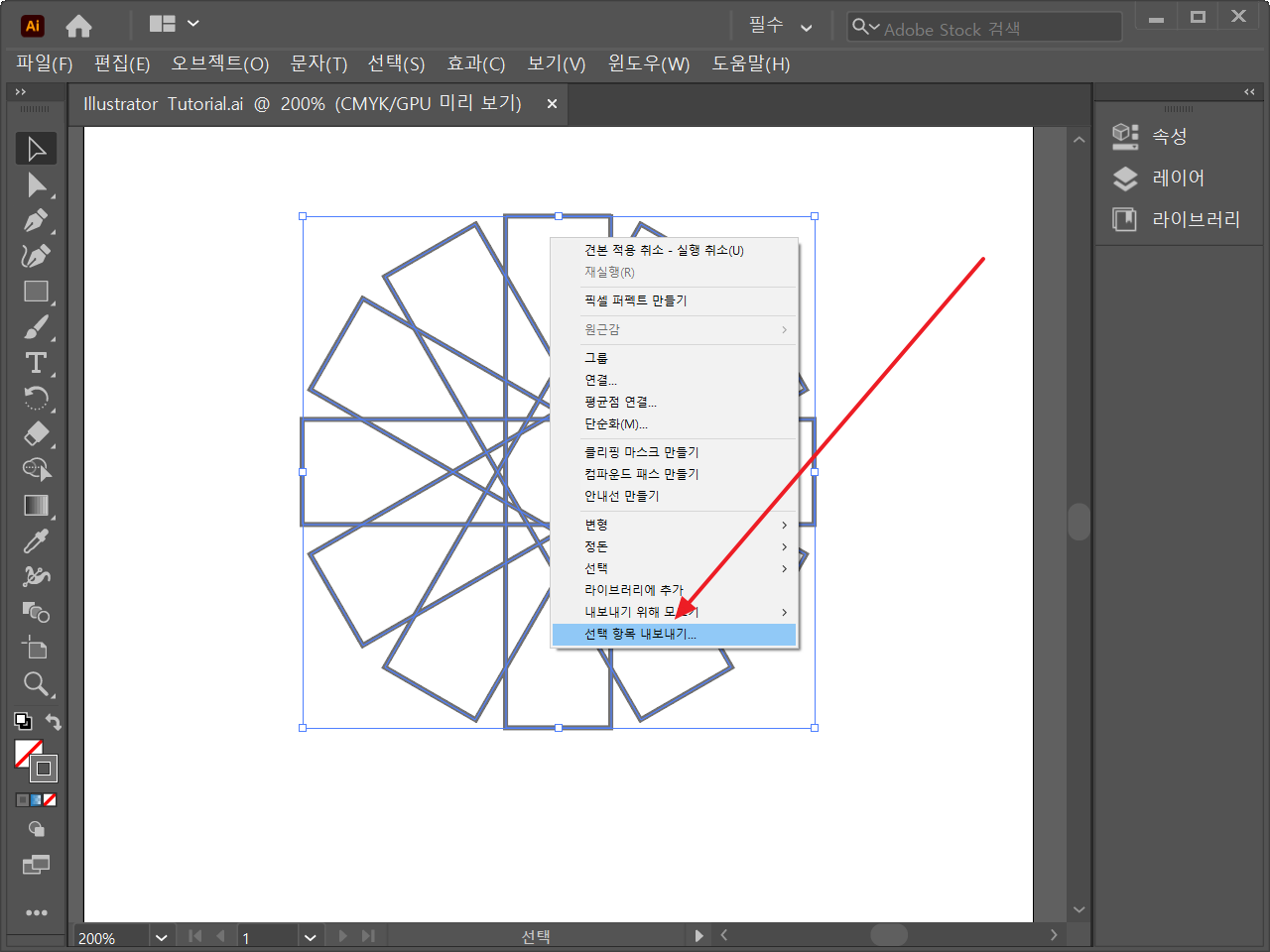
- SVG로 만들 도형을 선택합니다.
- 마우스 우클릭하고 [선택 항목 내보내기]를 클릭합니다.
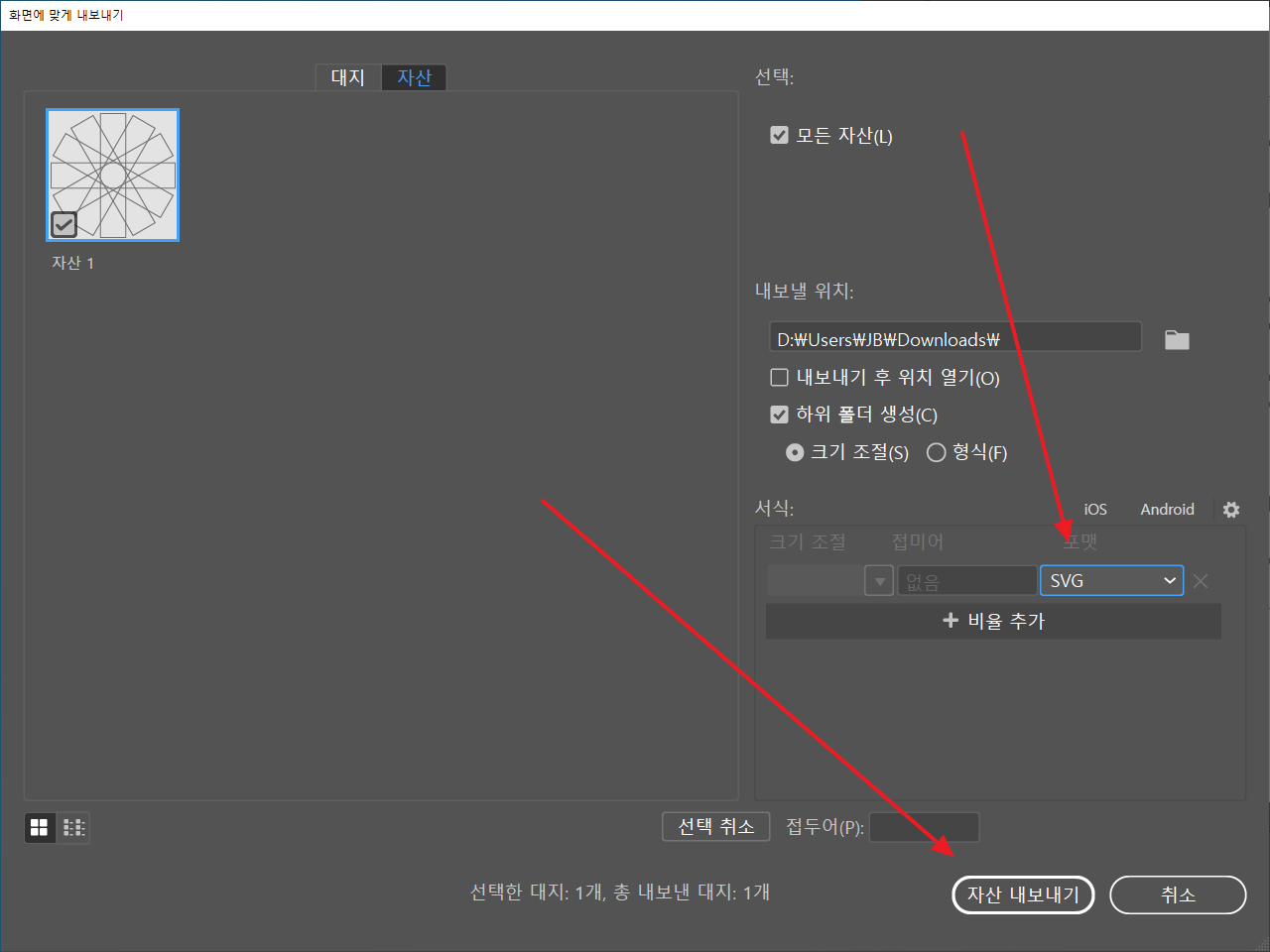
- 포맷을 SVG로 설정한 후 [자산 내보내기]를 클릭합니다.
- 생성돤 SVG 파일을 웹브라우저로 열면...
- 도형을 볼 수 있습니다. 웹브라우저의 크기를 늘렸다 줄였다 하면서 도형이 깔끔하게 표현되는지 확인해보세요.
Inkscape로 SVG 만들기
- Inkscape에서 도형을 만듭니다.
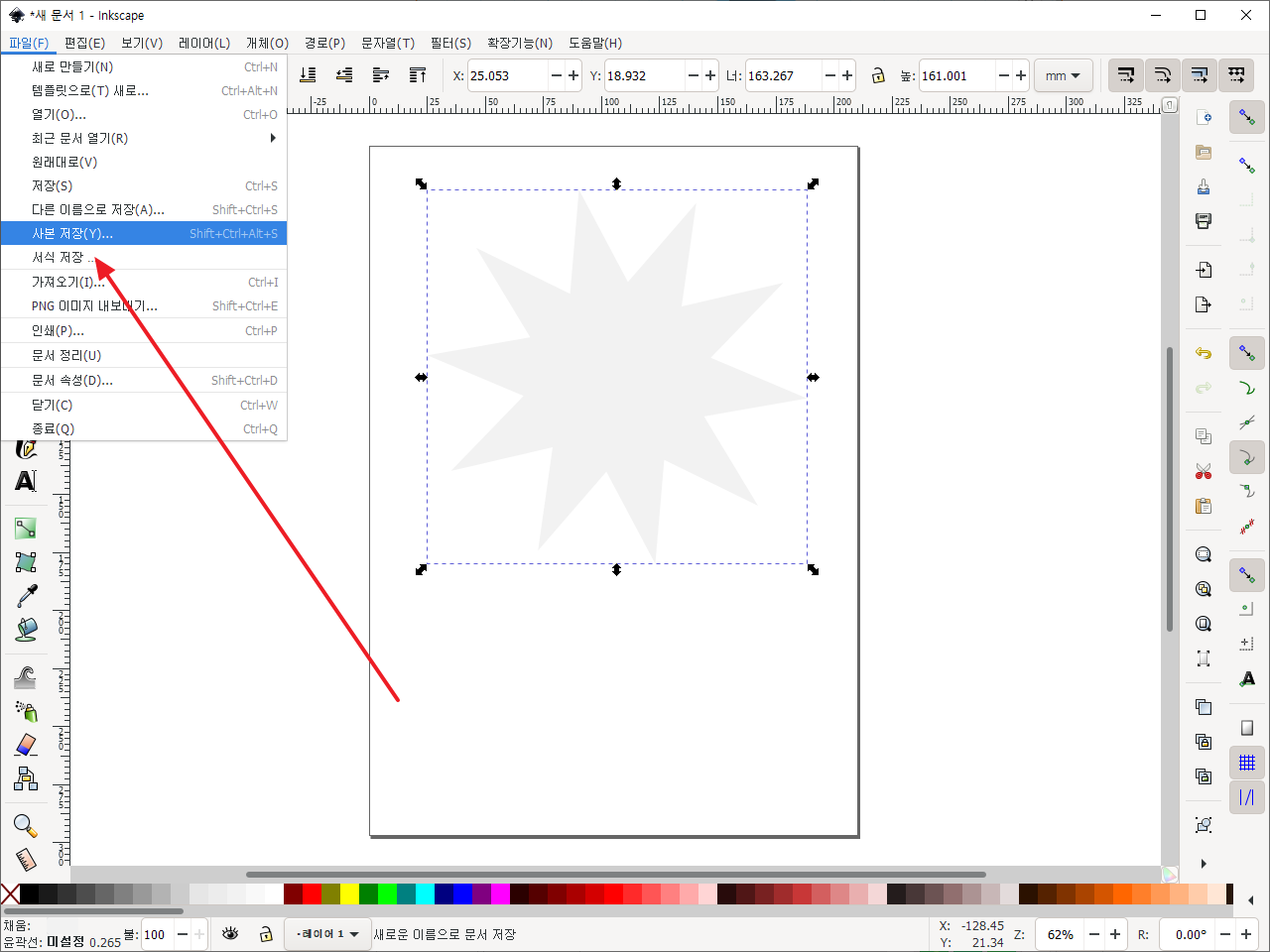
- [파일]의 [사본 저장]을 클릭합니다.
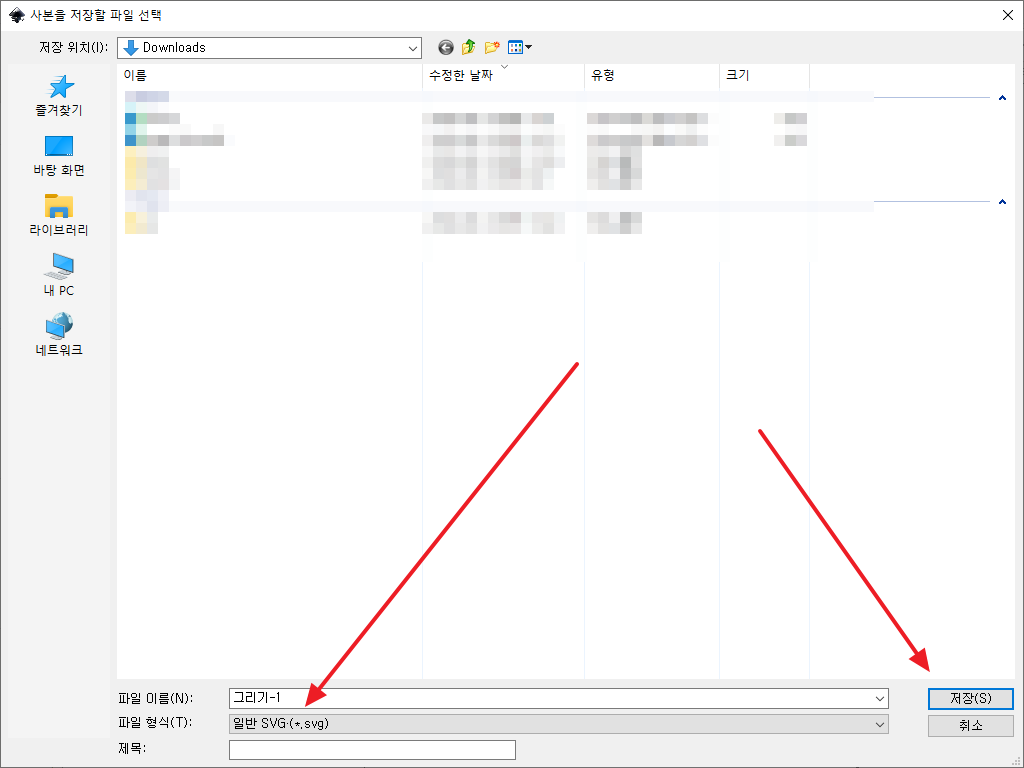
- 여러 가지 타입의 SVG가 있는데, 호환을 고려하여 일반 SVG를 선택합니다.
- [저장]을 클릭하면 SVG 파일이 만들어집니다.
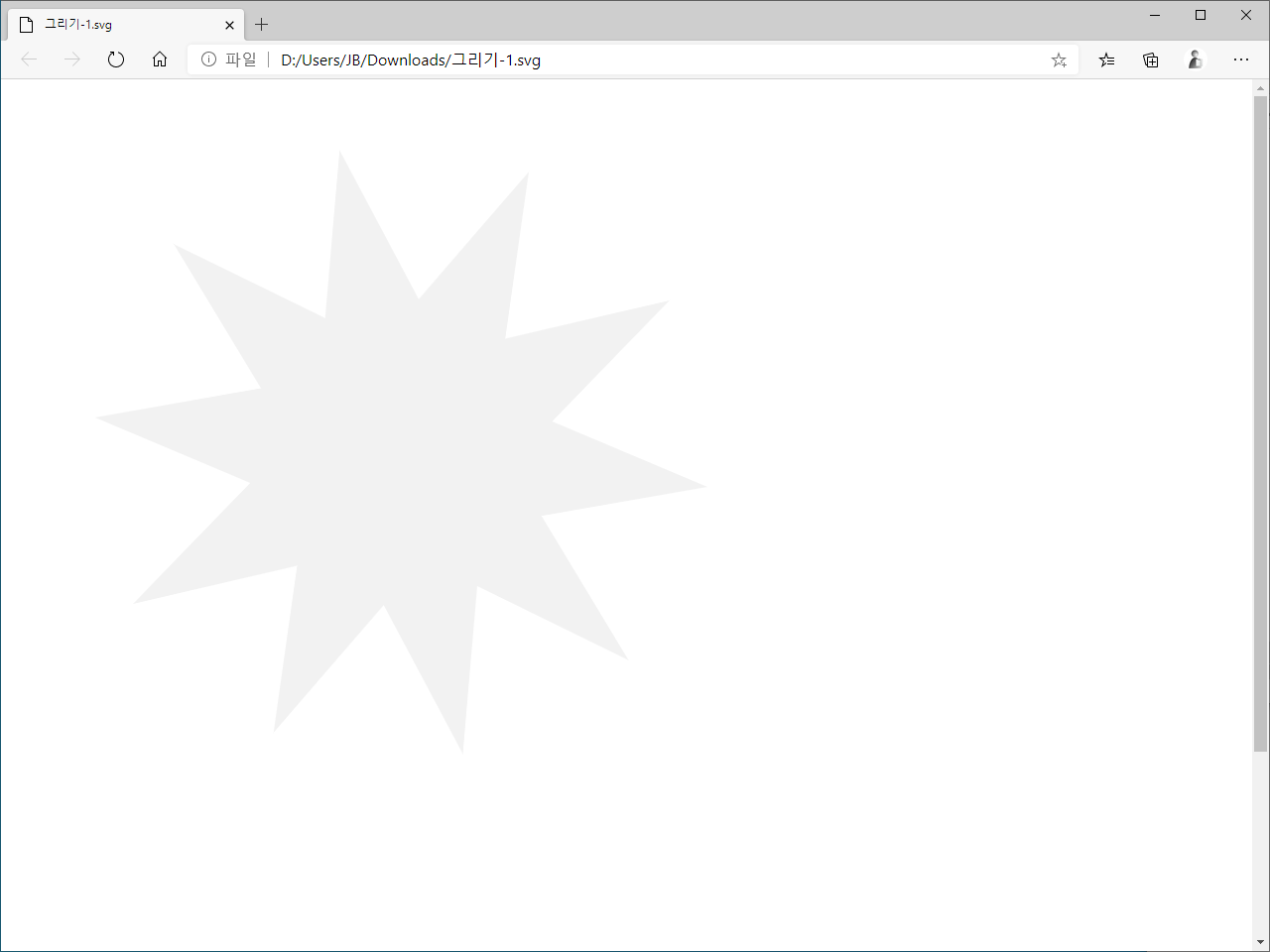
- 웹브라우저에서 잘 표현되는지 확인합니다.
Photoshop으로 SVG 만들기
벡터 그래픽 소프트웨어는 아니지만, 포토샵으로도 만들 수 있습니다. 단, 그림이 복잡하면 시간이 많이 걸립니다.
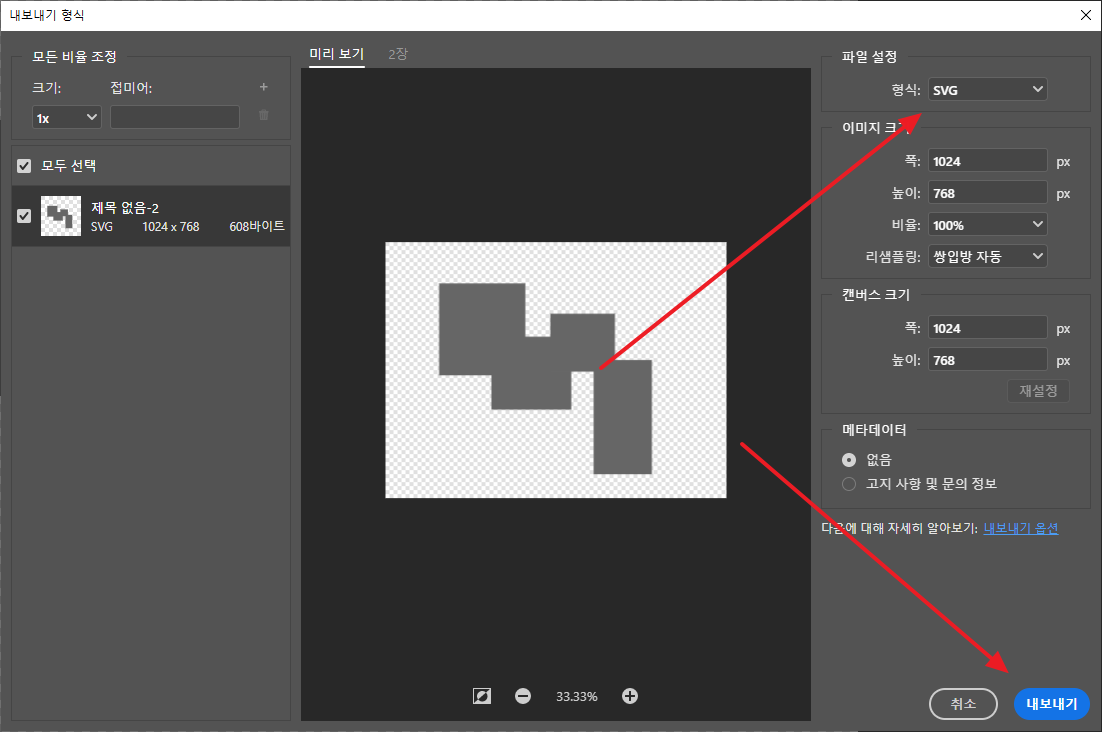
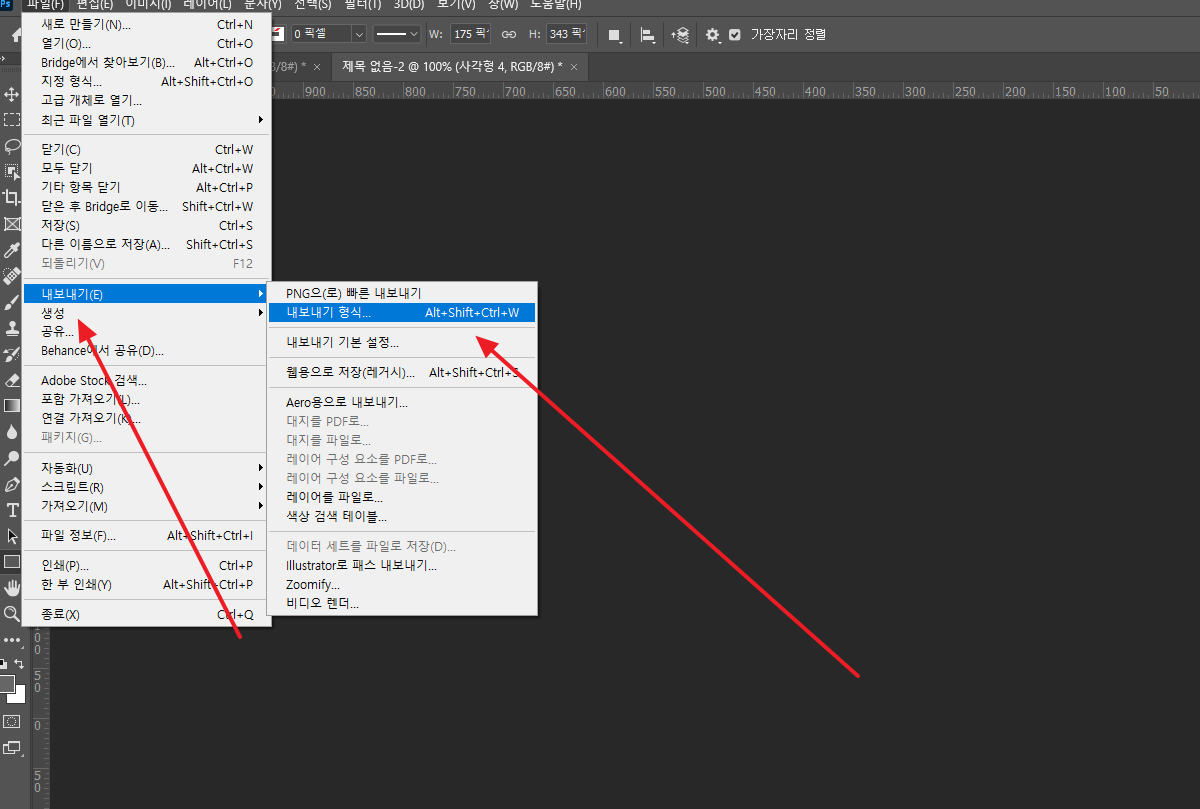
- [파일 - 내보내기 - 내보내기 형식]을 클릭합니다.

- 파일 형식을 SVG로 선택한 후 [내보내기]를 클릭합니다.