Lighthouse로 사이트 속도 측정과 개선 사항 확인하는 방법
사이트 속도와 관련된 문제를 파악할 때 PageSpeed Insights를 많이 이용합니다. 약간 귀찮은 점은 속도 측정을 위해서 PageSpeed Insights에 접속하고 URL을 붙여 넣여야 한다는 것입니다. 만약 많이 불편하다면 Lighthouse를 사용해보세요. 크롬 확장 기능으로 추가하여 원하는 페이지를 바로바로 검사할 수 있습니다.
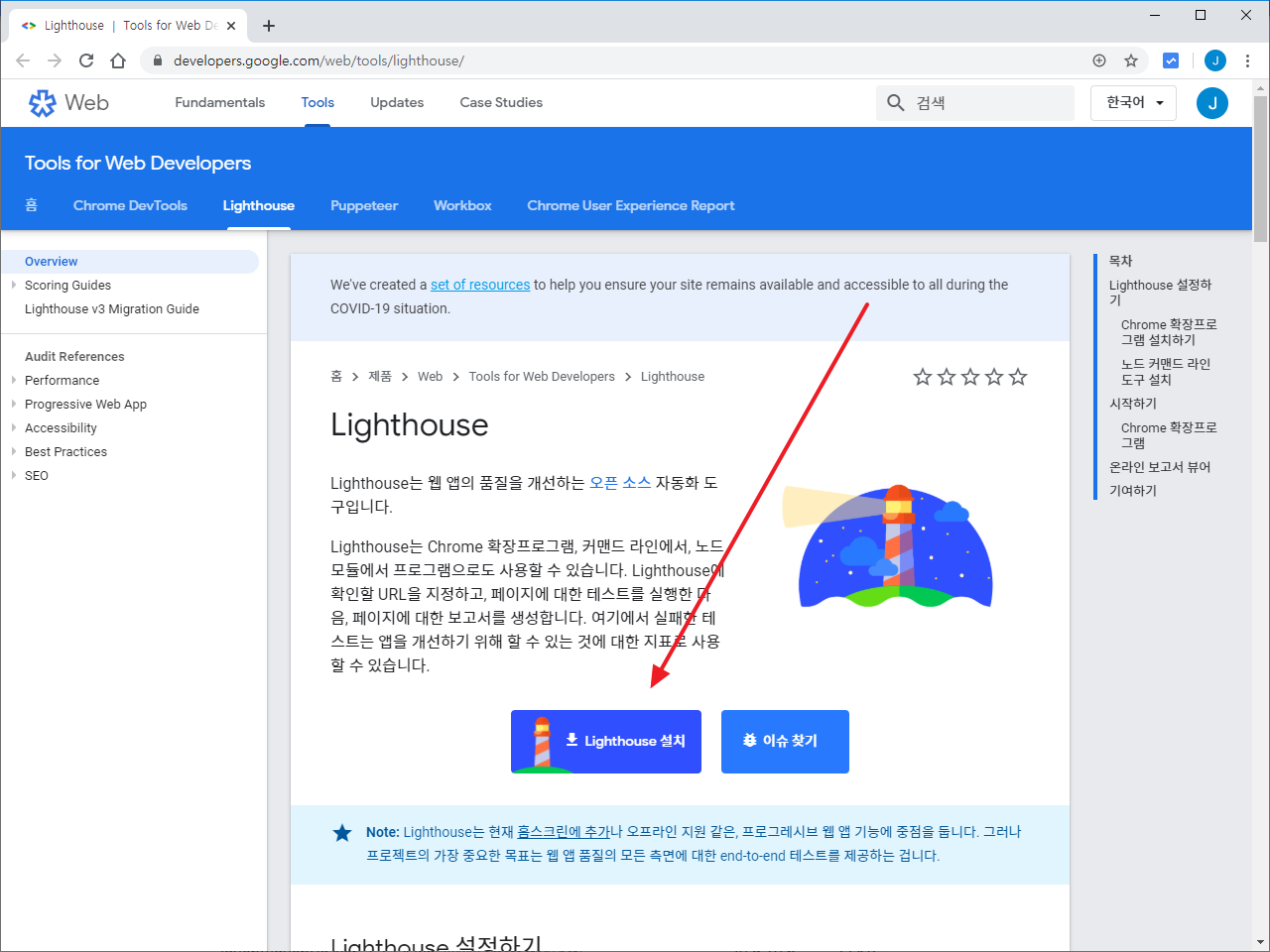
Lighthouse는 웹 앱의 품질을 개선하는 오픈 소스 자동화 도구입니다.
Lighthouse는 Chrome 확장프로그램, 커맨드 라인에서, 노드 모듈에서 프로그램으로도 사용할 수 있습니다. Lighthouse에 확인할 URL을 지정하고, 페이지에 대한 테스트를 실행한 다음, 페이지에 대한 보고서를 생성합니다. 여기에서 실패한 테스트는 앱을 개선하기 위해 할 수 있는 것에 대한 지표로 사용할 수 있습니다.
- Lighthouse에 접속하여 [Lighthouse 설치]를 클릭합니다. 크롬 확장 기능이니 크롬으로 접속을 해야겠죠?

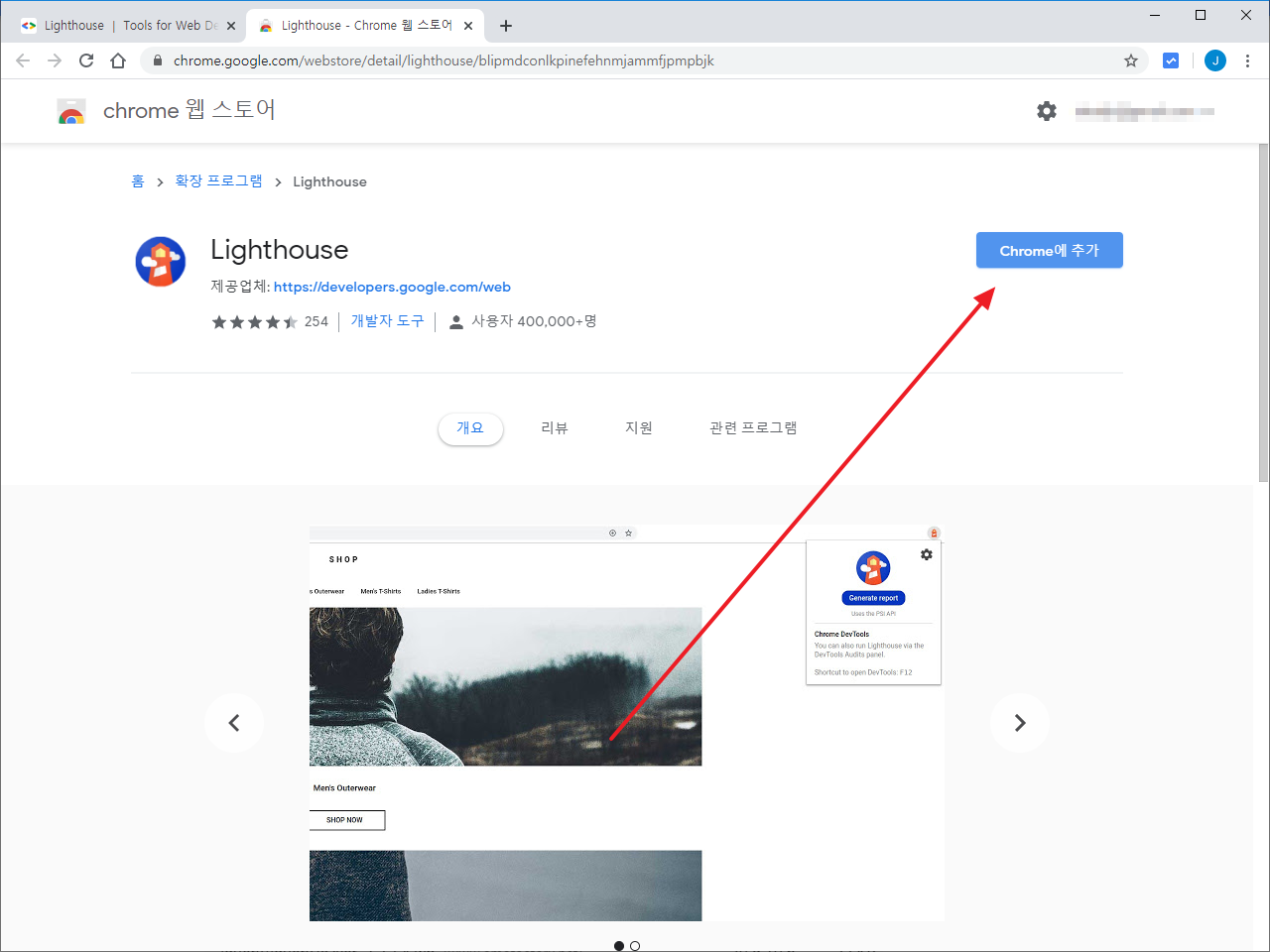
- 크롬 웹 스토어로 연결됩니다. [Chrome에 추가]를 클릭하세요.

- 설치가 완료되면 주소표시줄 옆에 아이콘이 생깁니다.

- 이제 분석을 원하는 페이지에 접속한 후 아이콘을 클릭합니다.
- 그리고 [Generate report]를 클릭합니다.

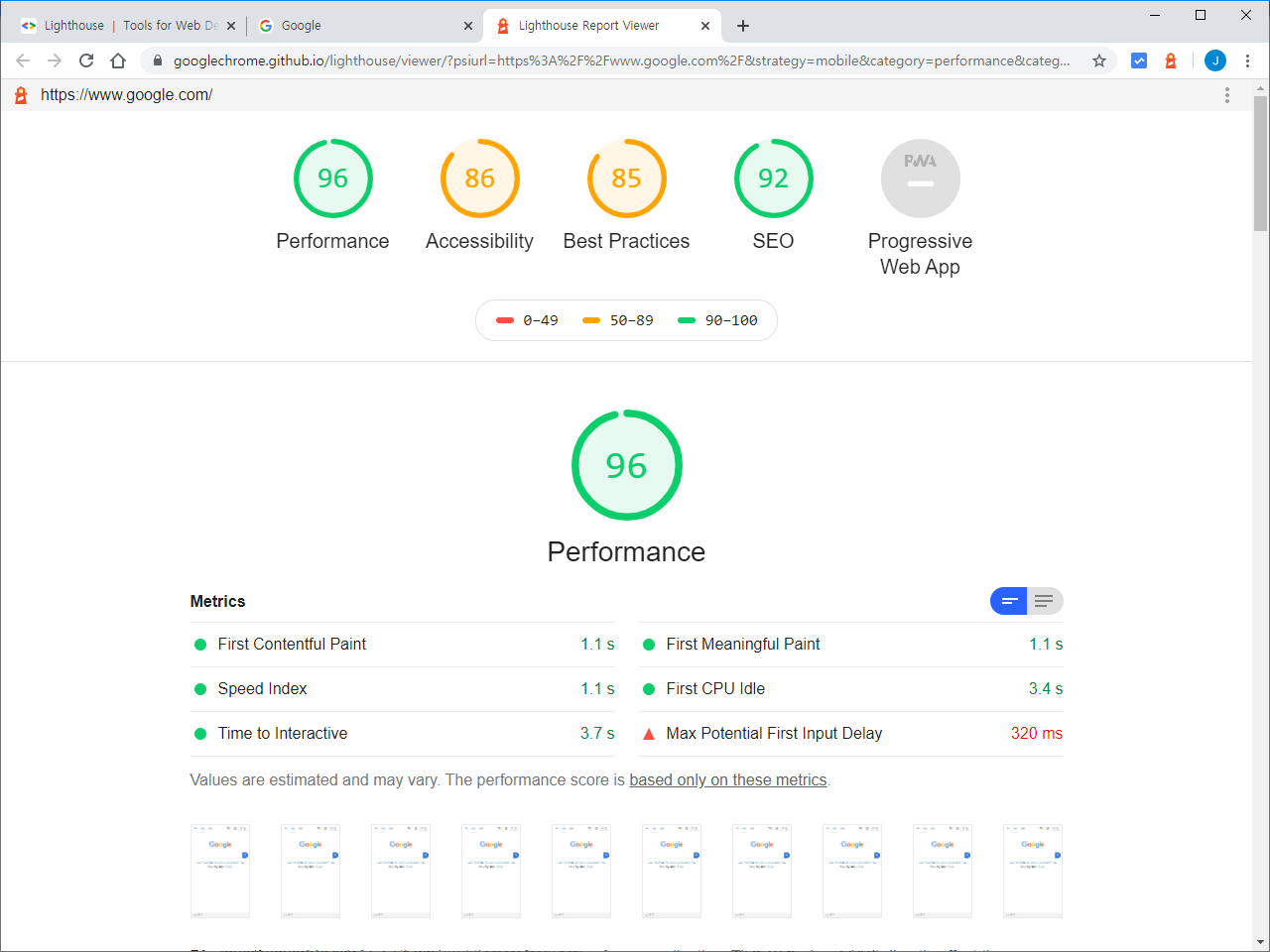
- 잠시 기다리면 다음과 같은 리포트가 생성됩니다.