크롬 / 요소 검사 패널 레이아웃 변경하는 방법
대부분의 웹브라우저가 요소 검사 기능을 갖추고 있습니다. 파이어폭스가 가장 유명하기는 하지만, 크롬을 주로 쓰다보니 크롬의 요소 검사가 제일 편합니다.
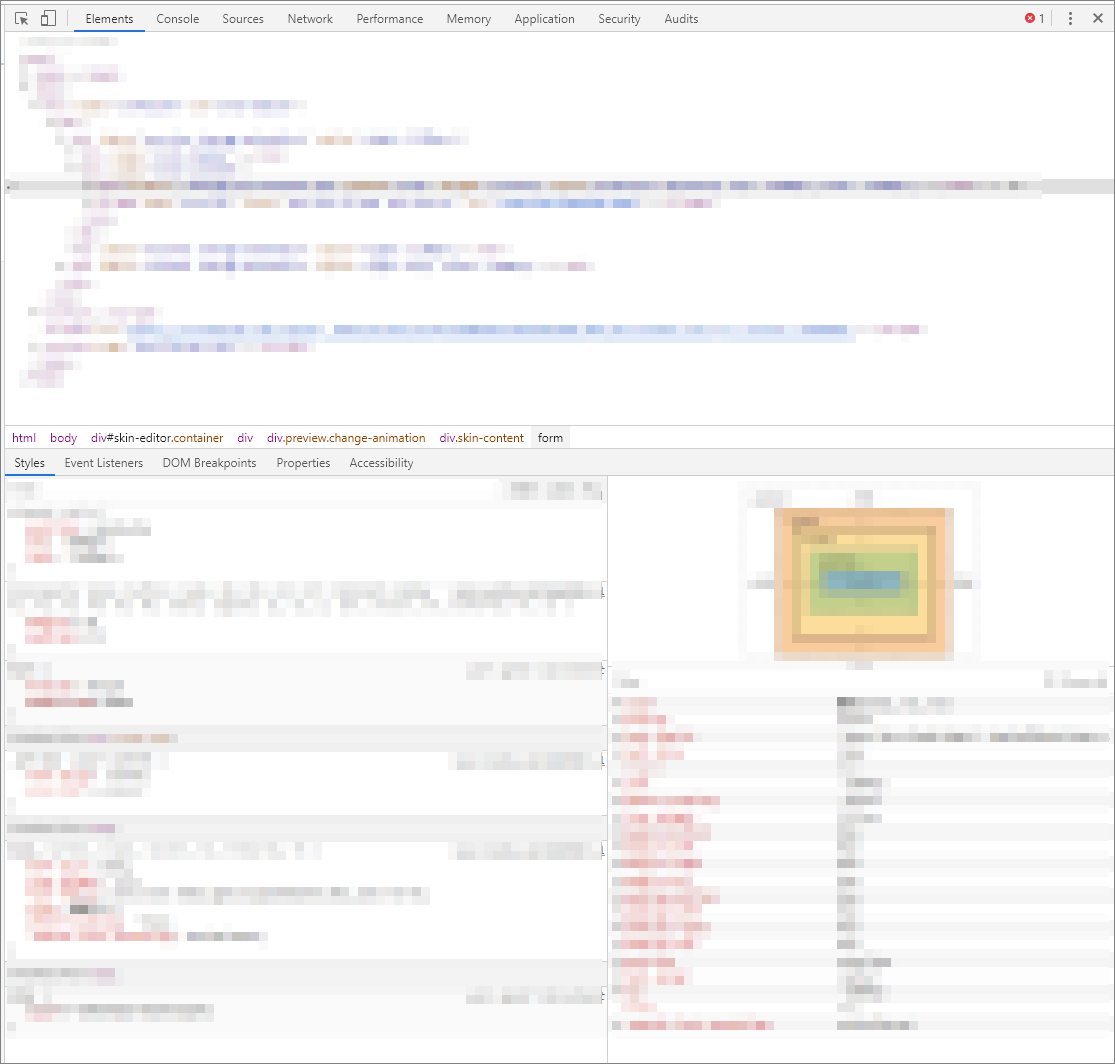
크롬 요소 검사를 실행(F12)하면 HTML을 보여주는 패널과 CSS를 보여주는 패널이 세로로 배열되거나 가로로 배열되는데, 요소 검사 부분의 크기에 따라 자동으로 변경됩니다. 만약, 가로 또는 세로로 고정하고 싶다면...
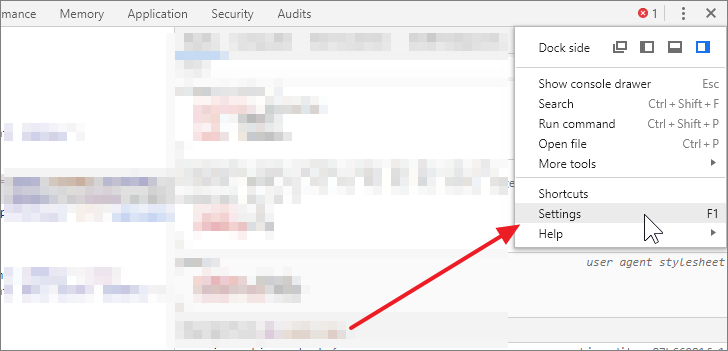
- 요소 검사의 오른쪽 위에 있는 점 세 개 아이콘을 클릭합니다.

- Settings를 클릭합니다.

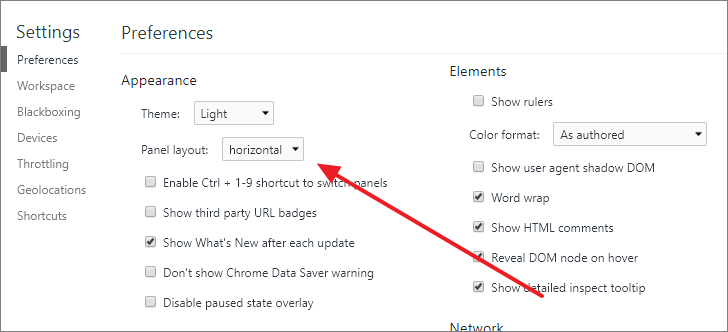
- Pannel layout를 적절히 설정합니다.

- 예를 들어 horizontal로 설정하면 항상 다음과 같은 모양으로 나옵니다.