MathJax / 홈페이지에 수식 출력하게 해주는 스크립트
MathJax는 홈페이지에 수식을 표현할 수 있게 해주는 오픈소스 자바스크립트입니다. 다음의 스크립트만 HTML 문서에 추가하면 수식을 넣을 수 있습니다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>
<script src="//cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
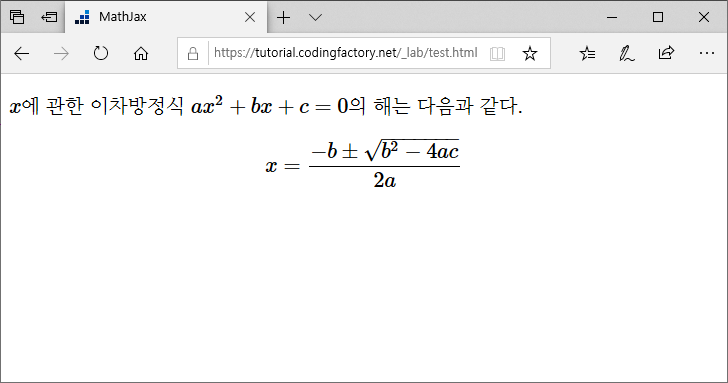
수식 입력은 LaTeX나 MathML 등으로 합니다. LaTeX으로 수식을 나타낸 간단한 예는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>MathJax</title>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>
<script src="//cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<style>
@import url( "//fonts.googleapis.com/earlyaccess/nanummyeongjo.css" );
body {
font-family: 'Nanum Myeongjo', serif;
font-size: 20px;
}
</style>
</head>
<body>
<p>$ x $에 관한 이차방정식 $ ax^2 + bx + c = 0 $의 해는 다음과 같다.</p>
<p>$$ x = \frac{-b \pm \sqrt{b^2-4ac}}{2a} $$</p>
</body>
</html>

수식은 미려하게 잘 표현하지만, LaTeX 문법을 익혀야 한다는 단점이 있습니다. 이미 LaTeX을 사용할 줄 안다면, 웹에 수식을 나타내기 위한 가장 좋은 방법입니다.