Font Awesome 4 / 아이콘을 목록(ul, ol)의 마커로 사용하기
Font Awesome의 아이콘을 ul, li 등의 목록의 마커로 사용할 수 있습니다. 이미지를 사용하는 것보다 코드는 약간 복잡해지지만, 다양한 아이콘을 사용할 수 있고 색이나 크기를 자유롭게 변경할 수 있다는 장점이 있습니다.
아이콘 선택하기
마커로 사용할 아이콘을 선택하고, font-awesome.css 파일에서 선택한 아이콘의 코드를 찾습니다. 예를 들어 화살표 angle-right의 코드는 다음과 같습니다.
.fa-angle-right:before {
content: "\f105";
}
기본 마커 없애기
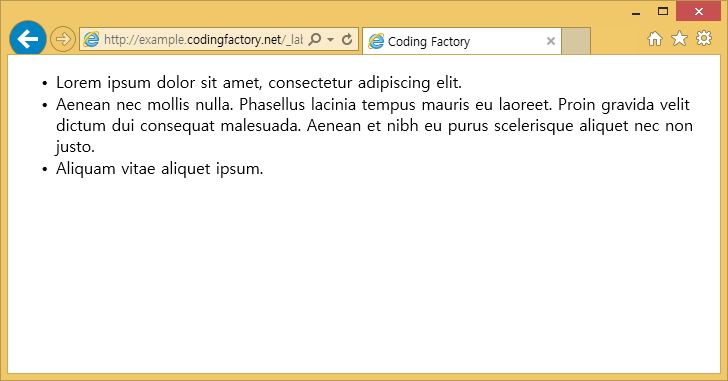
순서 없는 목록 ul의 기본 마커는 동그란 점입니다.

list-style-type 속성으로 마커를 없앱니다.
ul {
list-style-type: none;
}

아이콘 추가하기
:before 선택자와 content 속성을 이용하여 아이콘을 li 요소 앞에 넣습니다.
li:before {
content: "\f105";
font-family: FontAwesome;
}

margin 등을 이용하여 여백을 조정합니다.
li:before {
content: "\f105";
font-family: FontAwesome;
margin-left: -1.0em;
margin-right: 0.5em;
}

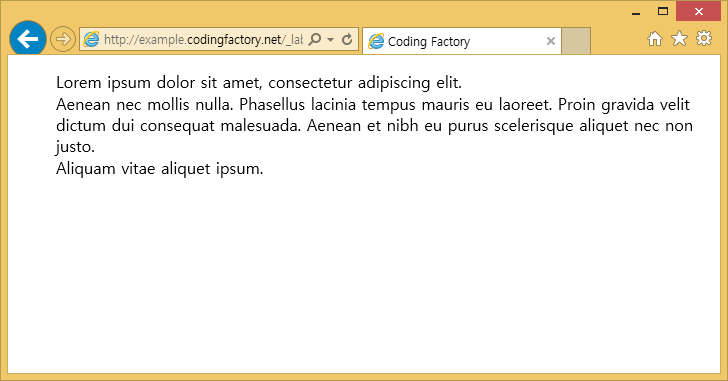
전체 코드
다음은 위 내용을 담은 전체 코드입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Coding Factory</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<style>
body {
font-family: sans-serif;
}
ul {
list-style-type: none;
}
li:before {
content: "\f105";
font-family: FontAwesome;
margin-left: -1.0em;
margin-right: 0.5em;
}
</style>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
<li>Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo.</li>
<li>Aliquam vitae aliquet ipsum.</li>
</ul>
</body>
</html>