MySQL Workbench / Windows 10에 설치하는 방법
MySQL Workbench는 MySQL 데이터베이스를 관리하고 분석할 때 유용한 도구입니다. 호환성 문제가 있다고 하지만, MariaDB로 관리 가능합니다. MySQL Workbench를 Windows 10에 다운로드하고 설치하는 방법을 정리합니다.
다운로드
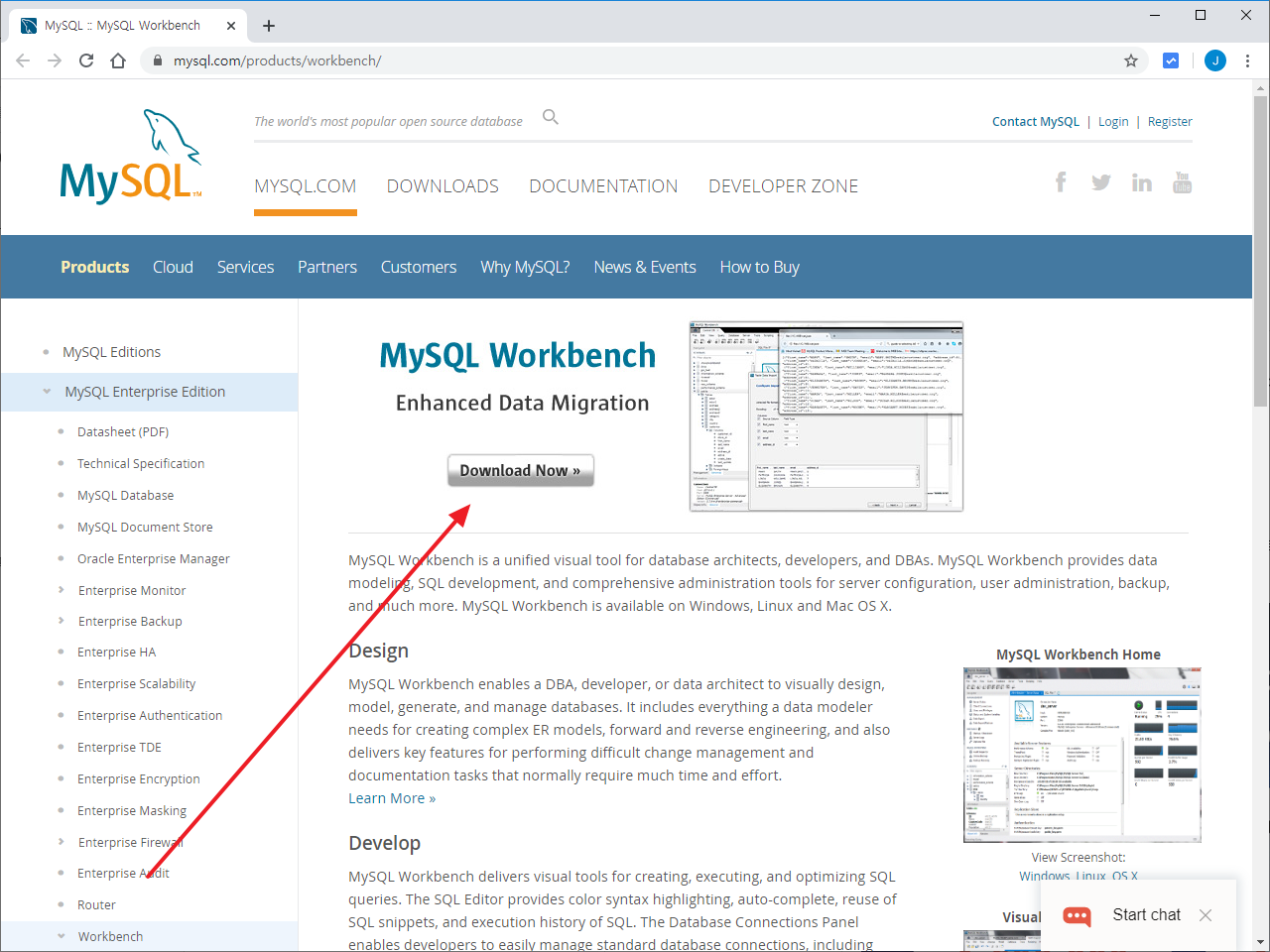
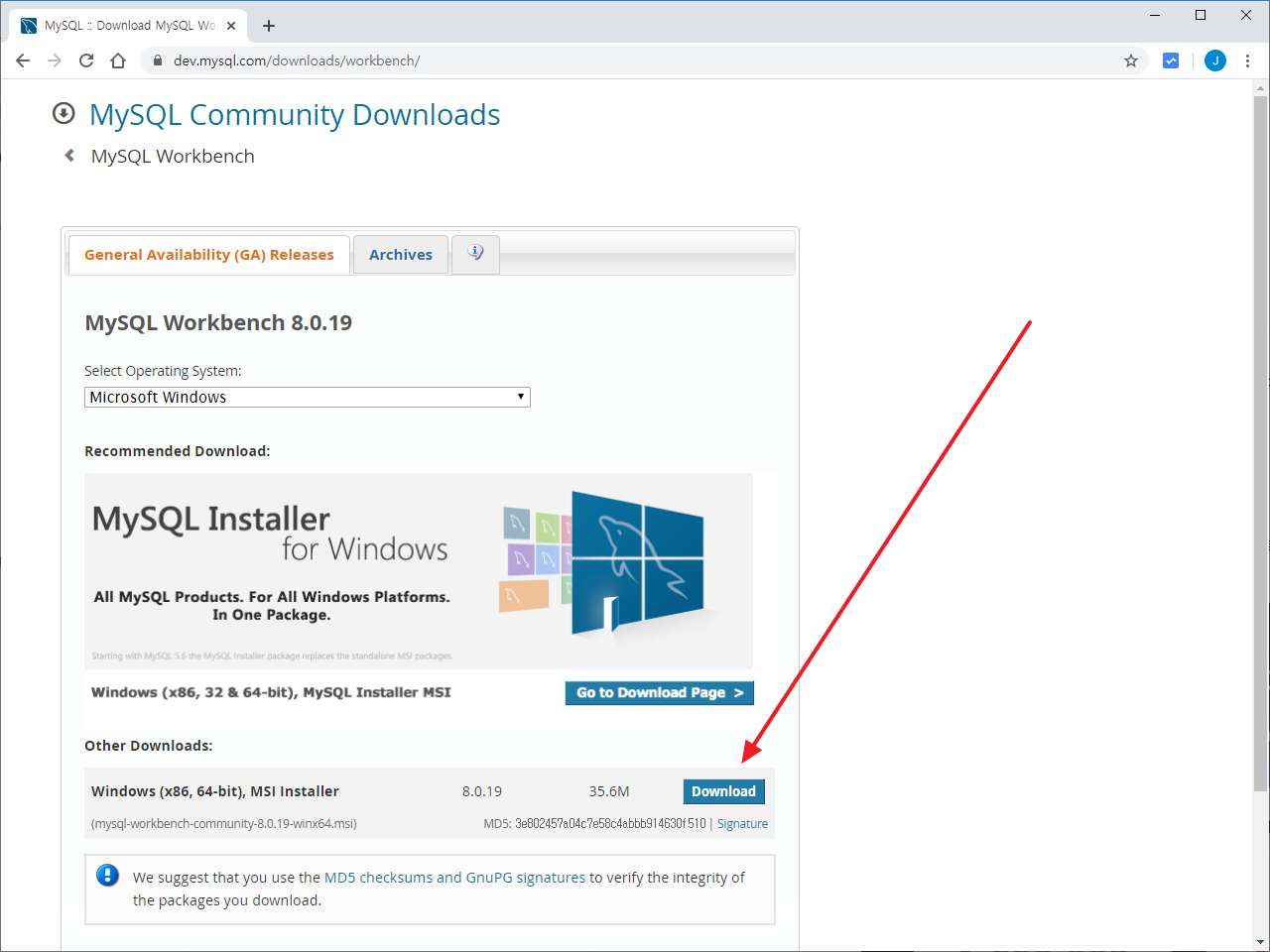
- https://www.mysql.com/products/workbench/에서 다운로드 합니다.

- [Download]를 클릭합니다. [Go to Download Page]는 MySQL을 다운로드 하는 것이니, 혼동하지 마세요.

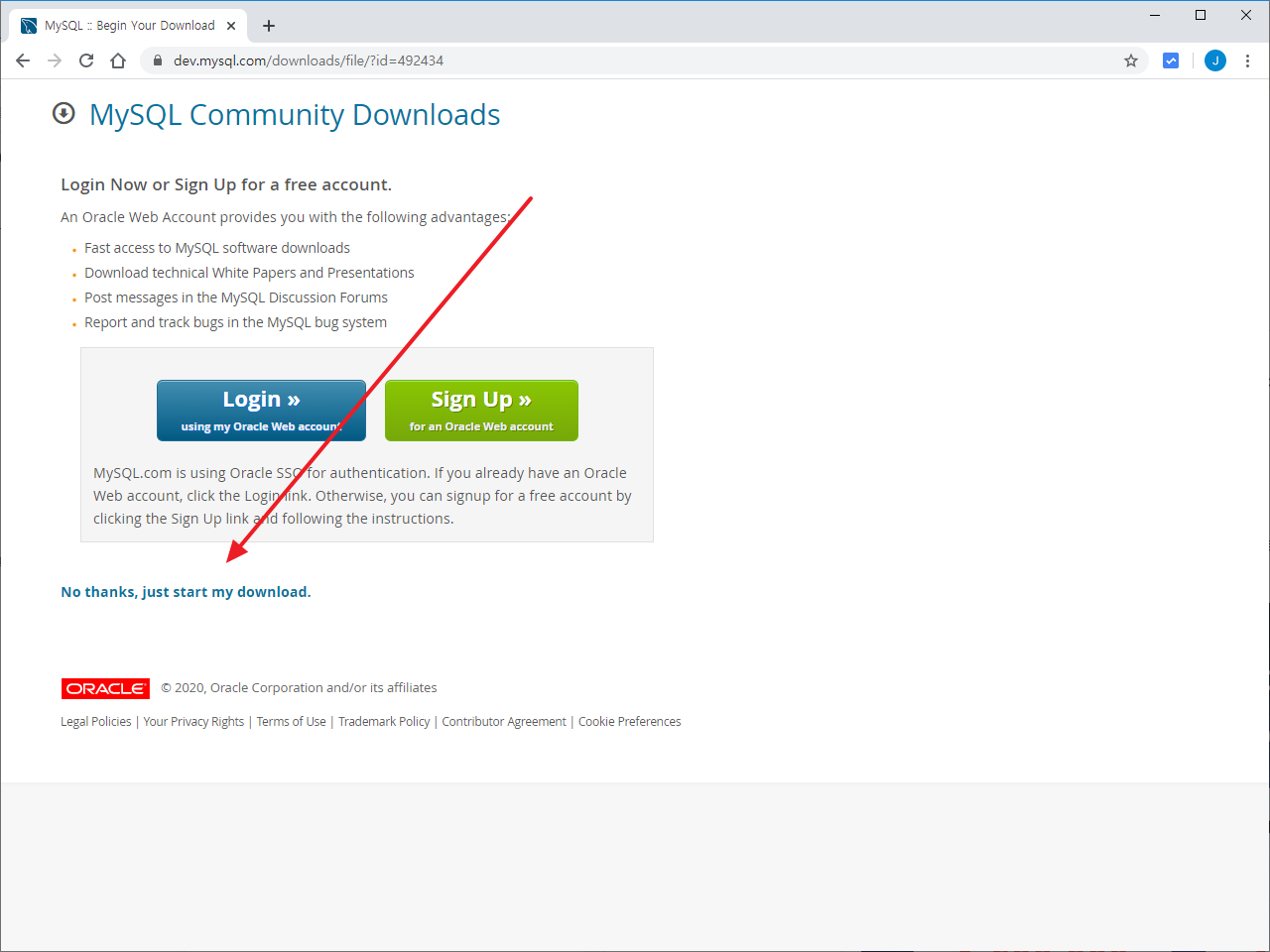
- 로그인하라고 하는데, 굳이 그러고 싶지 않다면 [No thanks, just start my download.]를 클릭합니다. 바로 다운로드 합니다.

설치
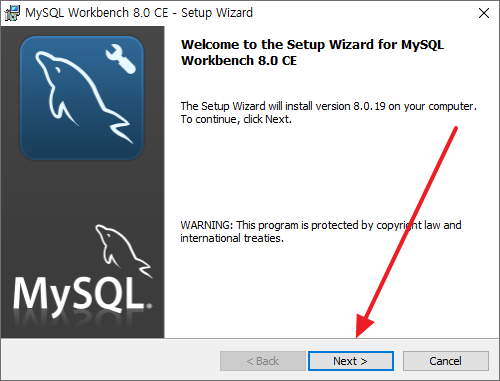
- 설치는 일반 윈도우용 프로그램과 같습니다. 안내에 따라 진행하면 됩니다.

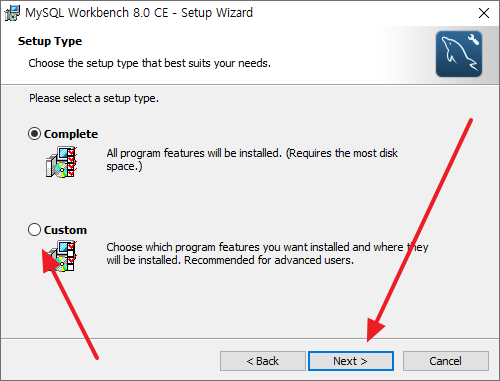
- [Next]를 클릭하면...

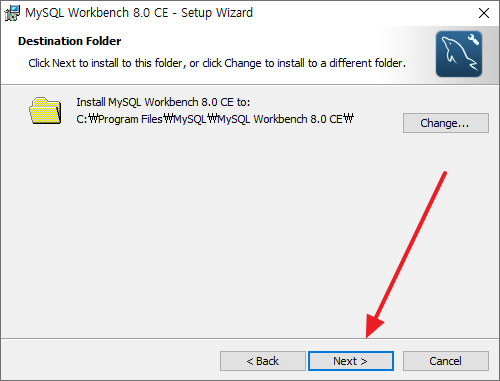
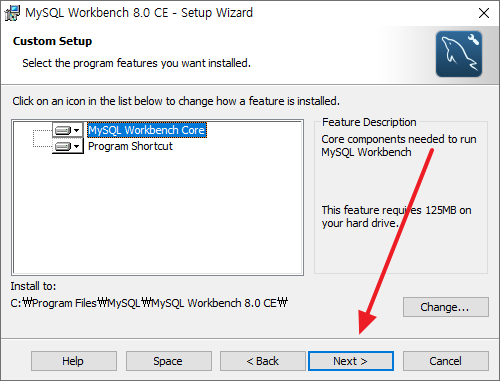
- 설치 타입을 선택하라고 하는데, 무엇을 설치하는지 알고 싶다면 Custom을 선택하세요.

- 그런데, 별다른 것은 없습니다.

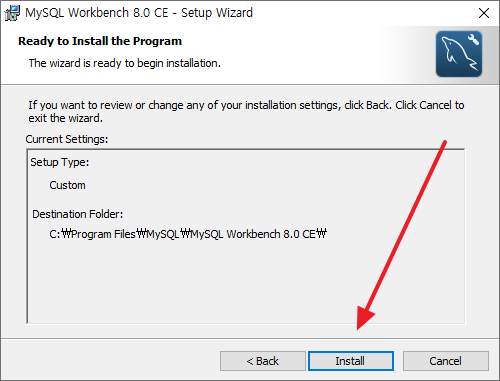
- [Install]을 클릭하면...

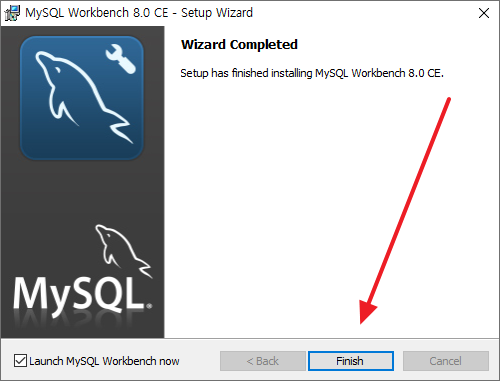
- 금방 설치됩니다.

MySQL Workbench가 실행되지 않는다면
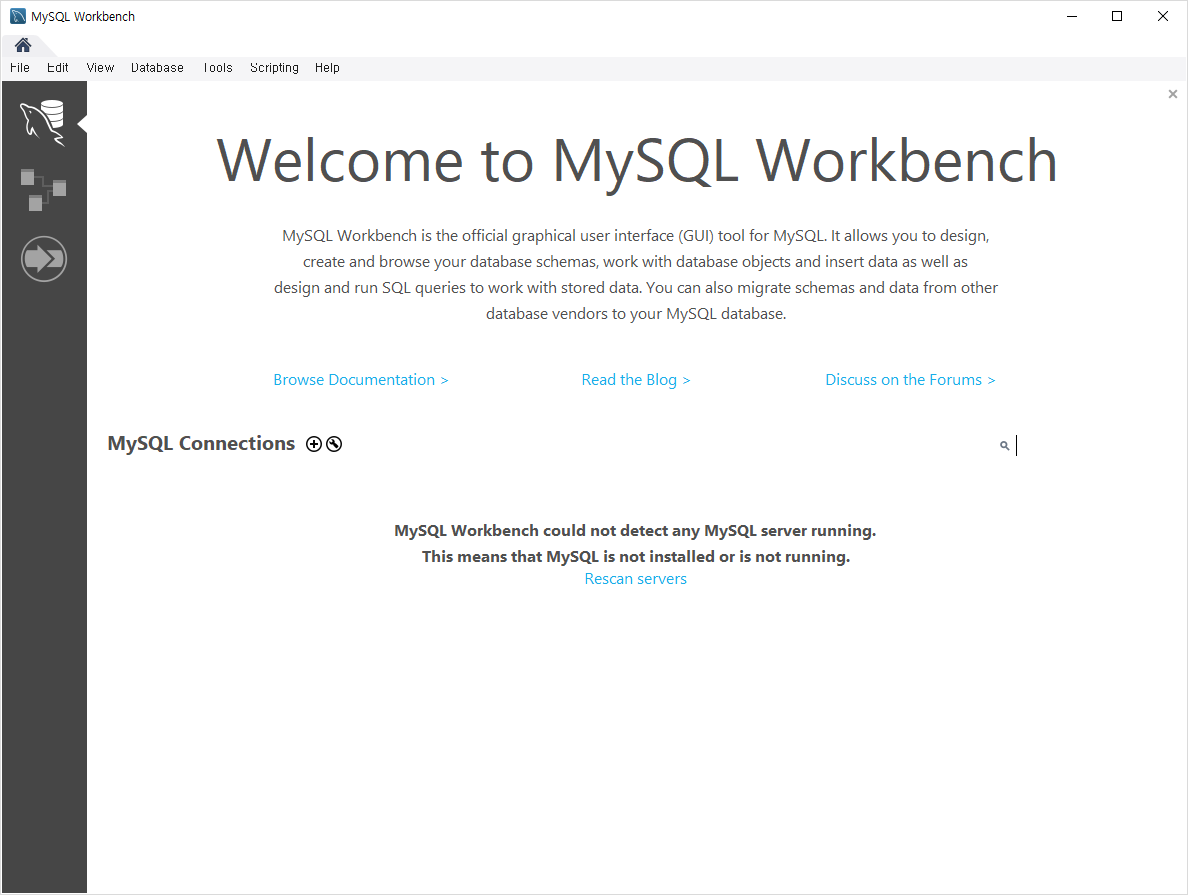
- 문제가 없다면 다음과 같이 MySQL Workbench가 실행되어야 합니다. 만약 실행되지 않는다면...

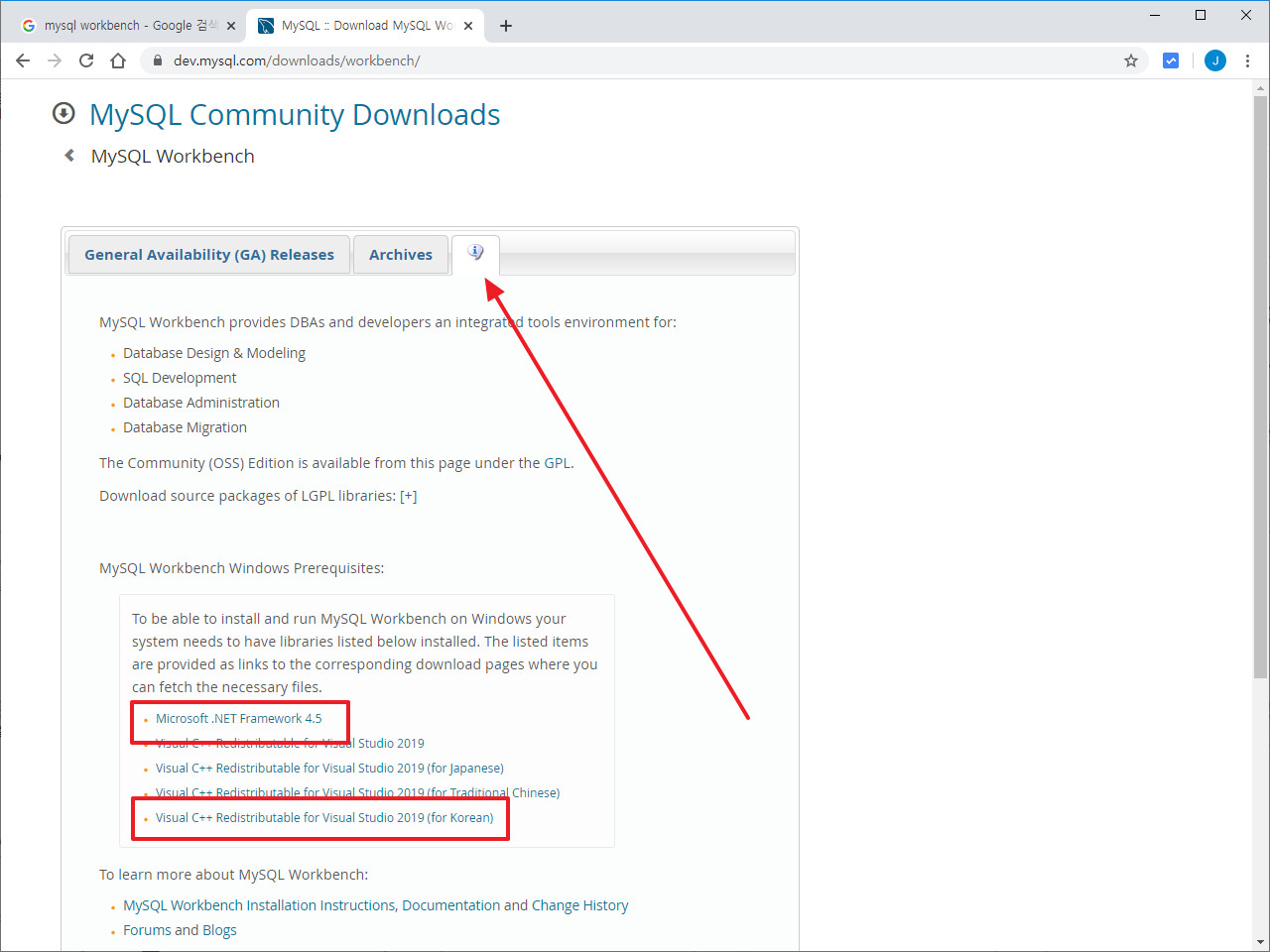
- 시스템 요구 사항을 확인하고, 설치되지 않은 게 있다면 설치하세요.