코딩용 글꼴 D2Coding 설치하는 방법
코딩할 때는 고정폭 글꼴을 사용합니다. 그래야 가독성이 높아집니다. 코딩용 글꼴로 많이 사용되는 것은 Courier New, Consolas 등이 있는데, 영어일 때는 보기 좋지만, 한글 모양은 그다지 예쁘지 않습니다. 코딩에 한글이 들어갈 일이 별로 없을 거라 생각할 수도 있지만, 주석에 사용할 수도 있고, HTML 문서 작업할 때는 꽤 많은 한글을 만나게 됩니다.
코딩에 한글이 많이 들어가는 경우 한글도 잘 나오는 글꼴이 필요한데, 그러한 글꼴 중의 하나가 네이버에서 제공하는 D2coding입니다. 영어도, 한글도 보기 좋게 나옵니다.
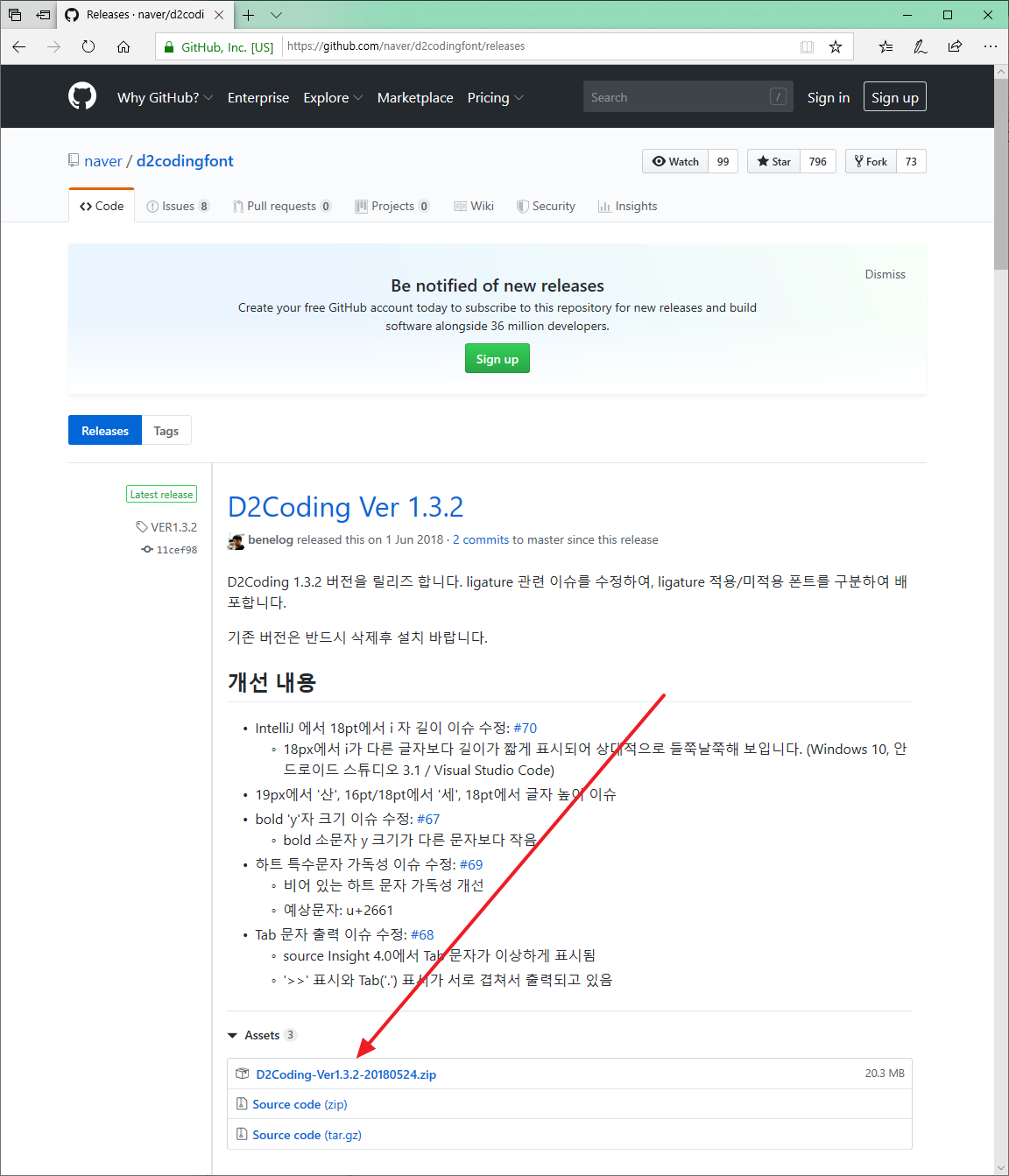
D2coding 글꼴 배포는 GitHub에서 합니다. 최신 버전의 ZIP 파일을 다운로드 하세요.

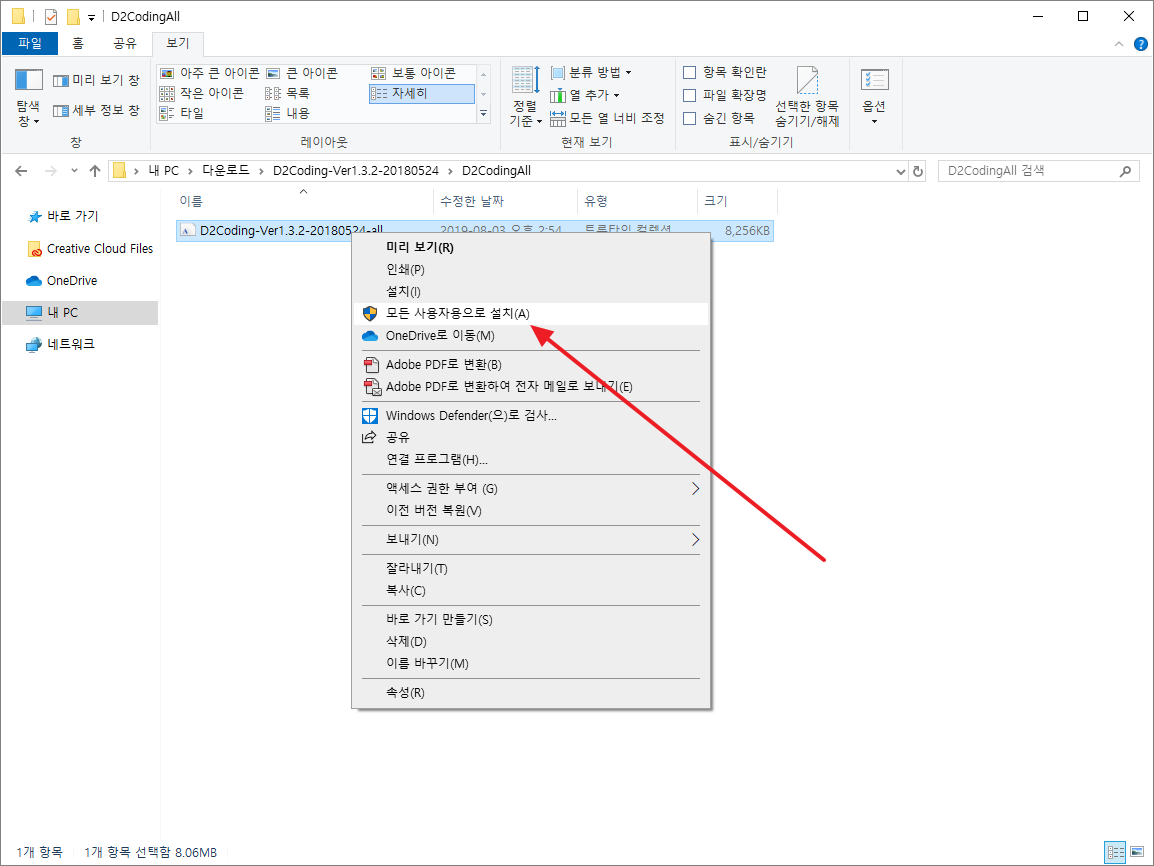
압축을 풀고 글꼴을 설치하세요. 윈도우 10 사용자라면 글꼴을 선택하고, 마우스 우클릭한 후 [모든 사용자용으로 설치]를 클릭하면 됩니다.([설치]를 클릭하면 현재 사용자만 글꼴을 사용할 수 있습니다.)

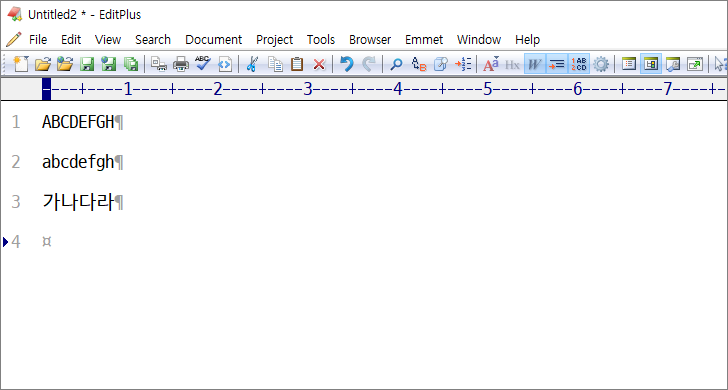
D2coding 글꼴은 다음처럼 생겼습니다. 한글과 영어의 모양이 일관성 있고, 가독성이 높습니다.