clipboard.js / 클립보드에 복사하게 해주는 스크립트
clipboard.js
clipboard.js는 특정 요소를 클릭했을 때 클립보드에 복사하게 해주는 스크립트입니다.
- 홈페이지 : https://clipboardjs.com/
- GitHub : https://github.com/zenorocha/clipboard.js/
사용하기
clipboard.min.js만 HTML에 연결하면 됩니다. 다운로드하여 사용할 수도 있고 CDN을 이용할 수도 있습니다. CDN 리스트는 다음 링크에 있습니다.
기본 문법
다음은 가장 간단하게 구성한 기본 문법입니다. 클래스의 값이 btn인 요소를 클릭하면 data-clipboard-text의 값이 클립보드로 복사됩니다.
var clipboard = new ClipboardJS( '.btn' ); // 클래스의 값이 btn인 요소를 복사
clipboard.on( 'success', function() { // 복사에 성공했을 때
// do something
} );
clipboard.on( 'error', function() { // 복사에 실패했을 때
// do something
} );
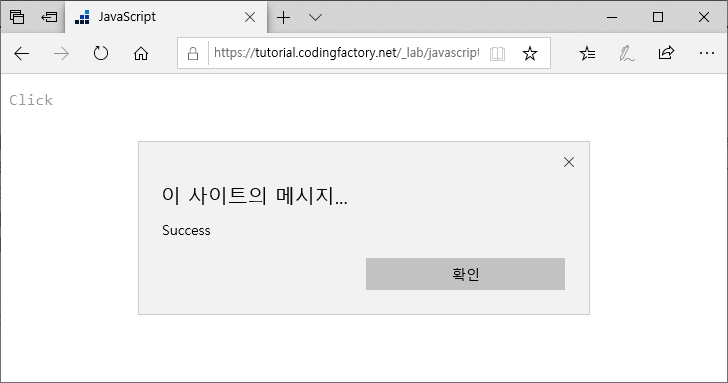
예제
Click을 클릭하면 Lorem Ipsum Dolor가 복사됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
body {
font-family: Consolas, monospace;
}
</style>
</head>
<body>
<p class="btn" data-clipboard-text="Lorem Ipsum Dolor">Click</p>
<script src="https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>
<script>
var clipboard = new ClipboardJS( '.btn' );
clipboard.on( 'success', function() {
alert( 'Success' );
} );
clipboard.on( 'error', function() {
alert( 'Fail' );
} );
</script>
</body>
</html>


다양한 예제는 다운로드한 파일의 demo 폴더에 있습니다.