Font Awesome 5 / 아이콘으로 체크박스 디자인하기
체크박스는 체크박스를 클릭해도, 라벨을 클릭해도 체크가 됩니다. 체크박스는 이 성질을 이용해서 디자인합니다. 체크박스를 Font Awesome 아이콘으로 변경해서 꾸미는 방법을 알아보겠습니다.
이 방법을 사용하기 위해서는 Font Awesome을 CSS 파일로 연결해야 합니다.
체크박스와 라벨 만들기
체크박스와 라벨을 만듭니다. 라벨은 두 개 만들고, 첫 번째 라벨에는 내용을 넣지 않습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Font Awesome</title>
<link rel="stylesheet" href="css/all.css">
<style>
div {
margin: 30px;
font-size: 32px;
}
</style>
</head>
<body>
<div>
<input type="checkbox" id="aa">
<label for="aa" class="bb"></label>
<label for="aa" class="cc">Lorem Ipsum Dolor</label>
</div>
</body>
</html>

아이콘 찾기
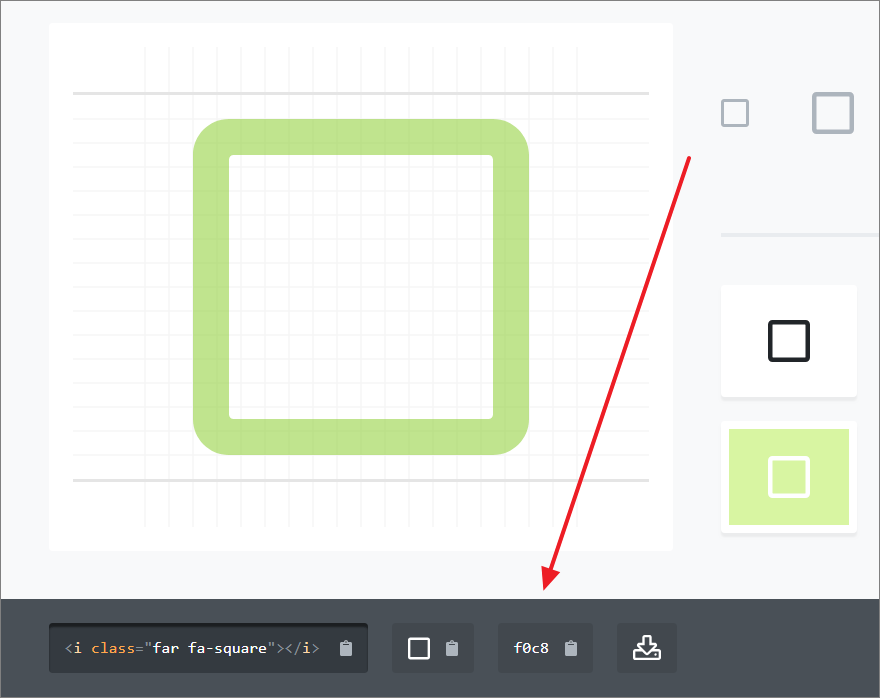
Font Awesome에서 체크박스로 사용할 아이콘을 선택하고, 유니코드를 복사합니다. 체크하기 전과 체크한 후 보여줄 두 개의 아이콘이 필요합니다.

라벨 앞에 아이콘 넣고 체크박스 보이지 않게 하기
첫 번째 라벨 앞에 체크하기 전에 보여줄 아이콘을 넣습니다. 그리고 체크박스를 체크했을 때 체크한 후 보여줄 아이콘으로 변경되도록 만듭니다. 유니코드 앞에 \를 붙여야 한다는 것에 주의합니다.
label.bb:before {
content: "\f0c8";
font-family: "Font Awesome 5 Free";
}
input#aa:checked + label.bb:before {
content: "\f14a";
}
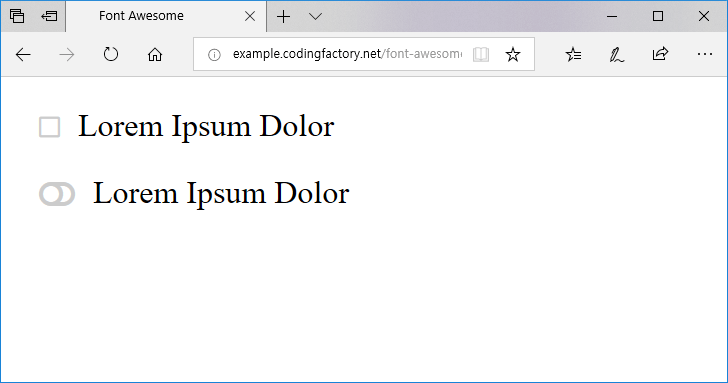
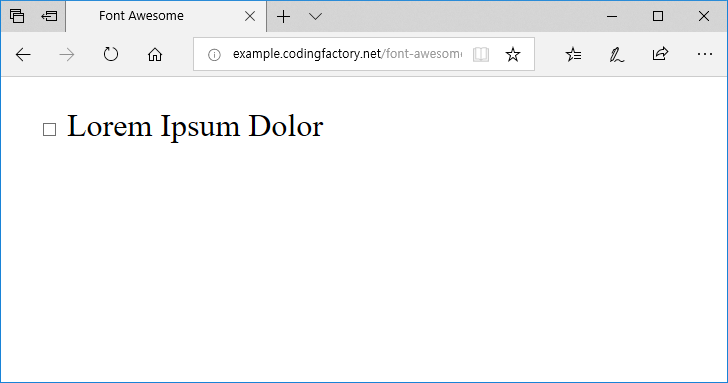
체크하기 전의 모습니다.

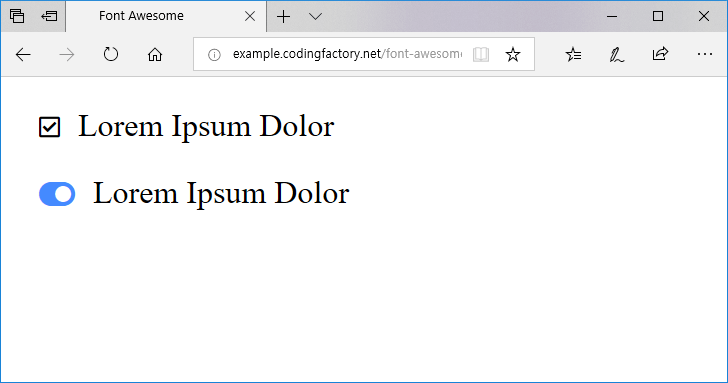
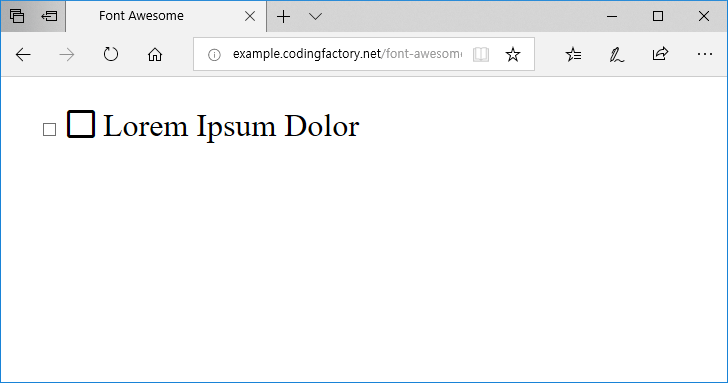
작은 체크박스, 큰 사각형 아이콘, 라벨, 셋 중 하나를 클릭하면 다음과 같이 변합니다.

이제 체크박스를 보이지 않게 합니다.
input#aa {
display: none;
}

전체 코드
다음은 전체 코드입니다. 체크박스를 토글로 만든 것을 추가했고, 약간 모양을 바꾸었습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Font Awesome</title>
<link rel="stylesheet" href="css/all.css">
<style>
div {
margin: 30px;
font-size: 32px;
}
label.bb:before {
content: "\f0c8";
font-family: "Font Awesome 5 Free";
margin-right: 10px;
color: #cccccc;
font-size: 24px;
}
input#aa:checked + label.bb:before {
content: "\f14a";
color: #000000;
}
input#aa {
display: none;
}
label.ee:before {
content: "\f204";
font-family: "Font Awesome 5 Free";
font-weight: 900;
margin-right: 10px;
color: #cccccc;
position: relative;
top: 3px;
}
input#dd:checked + label.ee:before {
content: "\f205";
color: #448aff;
}
input#dd {
display: none;
}
</style>
</head>
<body>
<div>
<input type="checkbox" id="aa">
<label for="aa" class="bb"></label>
<label for="aa" class="cc">Lorem Ipsum Dolor</label>
</div>
<div>
<input type="checkbox" id="dd">
<label for="dd" class="ee"></label>
<label for="dd" class="ff">Lorem Ipsum Dolor</label>
</div>
</body>
</html>