Brackets / 실시간 미리보기 사용하는 방법
브라켓에는 실시간 미리보기 기능이 있습니다. 에디터에서 코드를 변경하면 바로 웹브라우저에 반영되는 것이죠. 어떻게 실시간 미리보기를 사용하는지 알아보겠습니다.
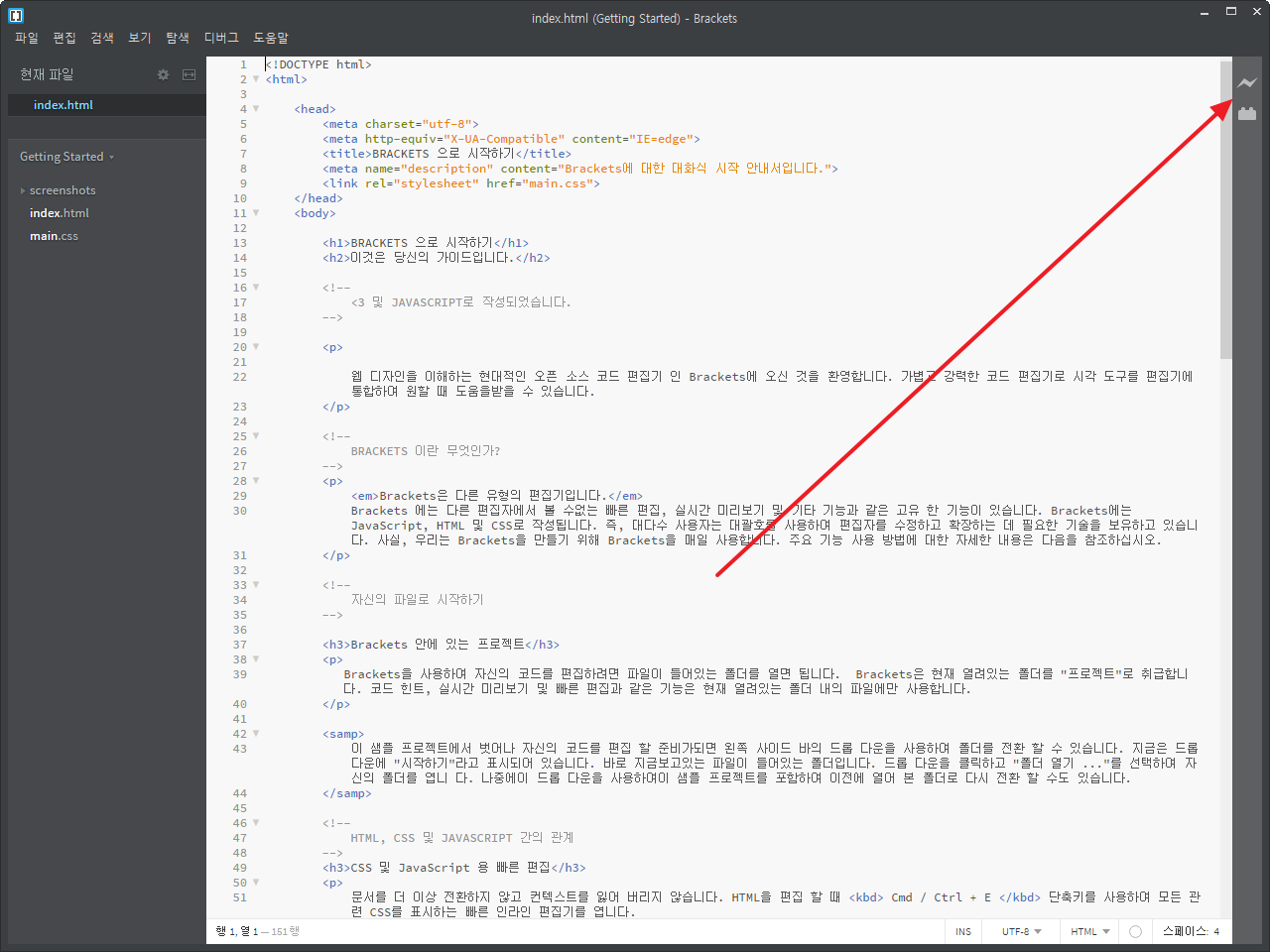
- 실시간 미리보기를 할 HTML 문서를 열고, 오른쪽에 있는 번개 모양 아이콘을 클릭합니다.

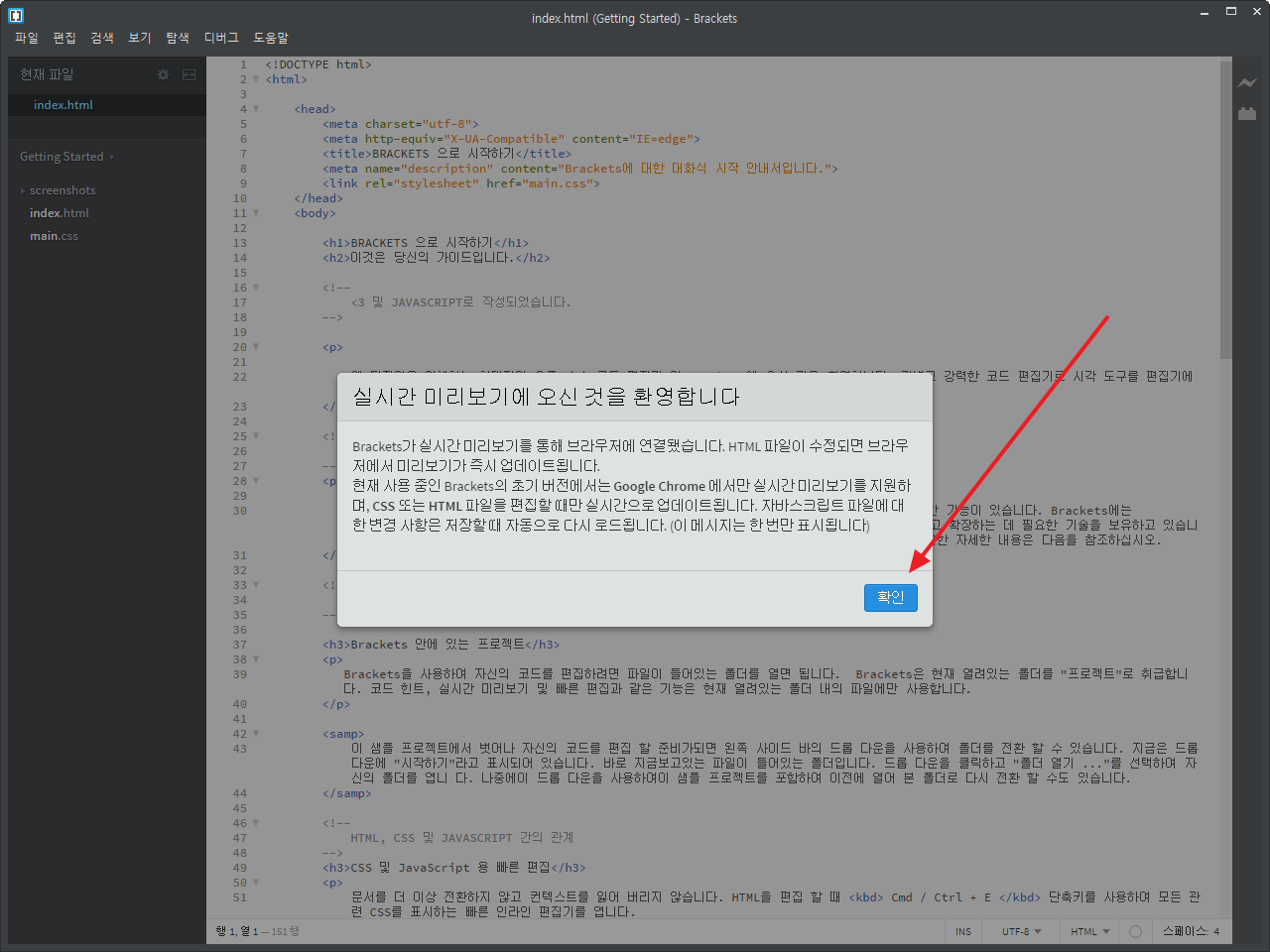
- 실시간 미리보기를 처음 사용한다면, 구글 크롬이 필요하고 HTML과 CSS만 가능하다는 메시지가 나옵니다.
- [확인]을 클릭하면...

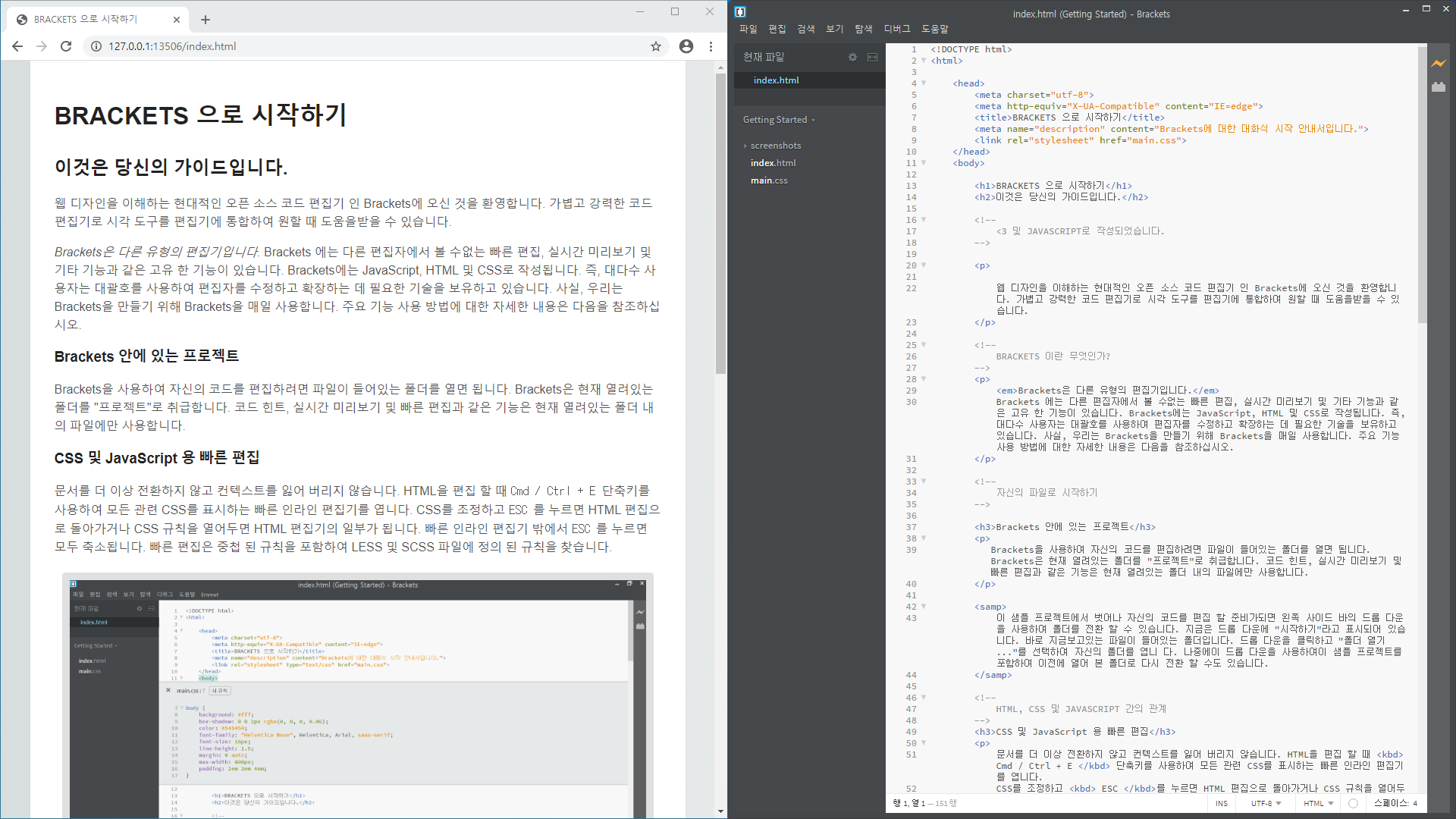
- 크롬에서 HTML 문서를 보여줍니다.

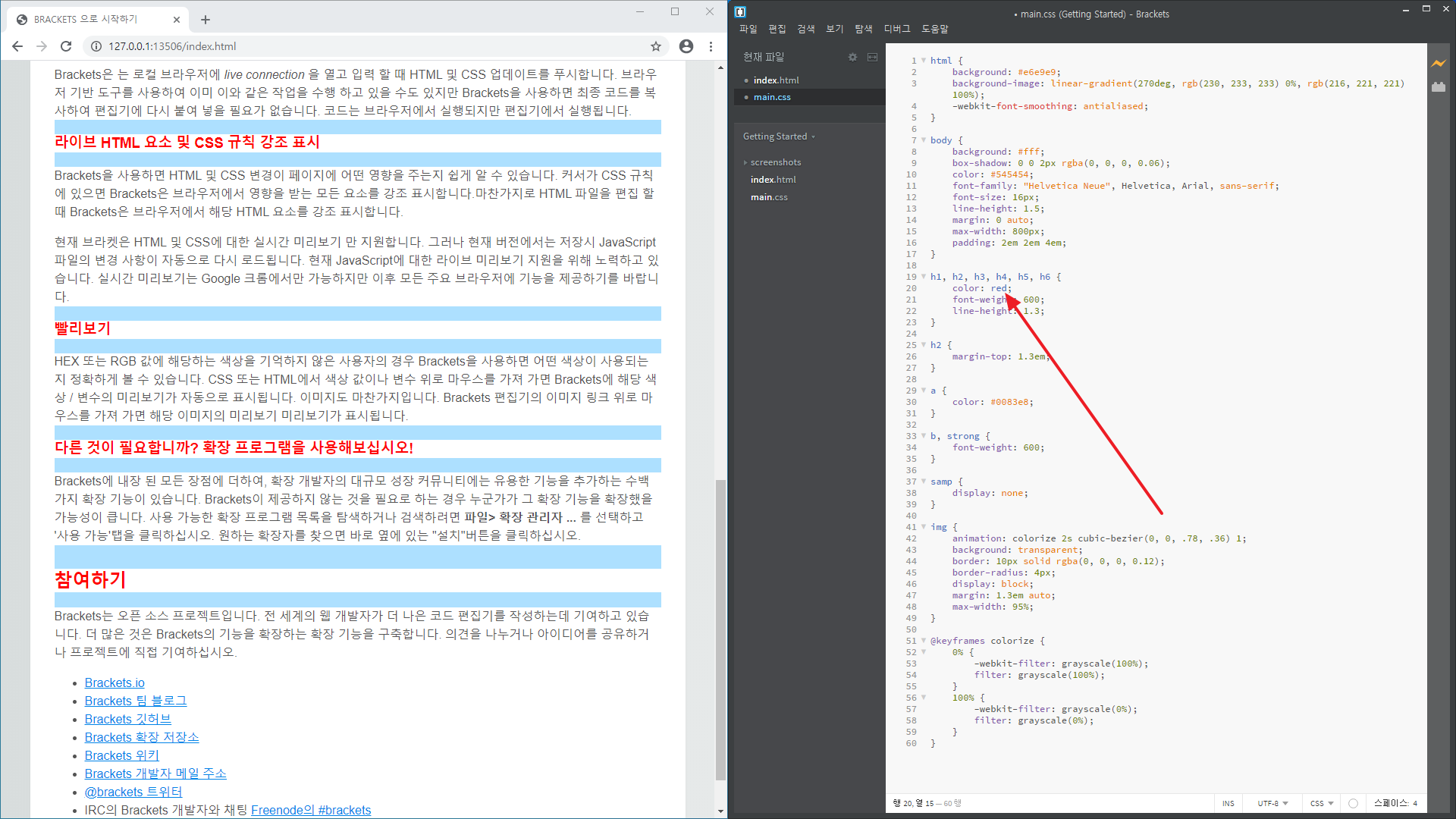
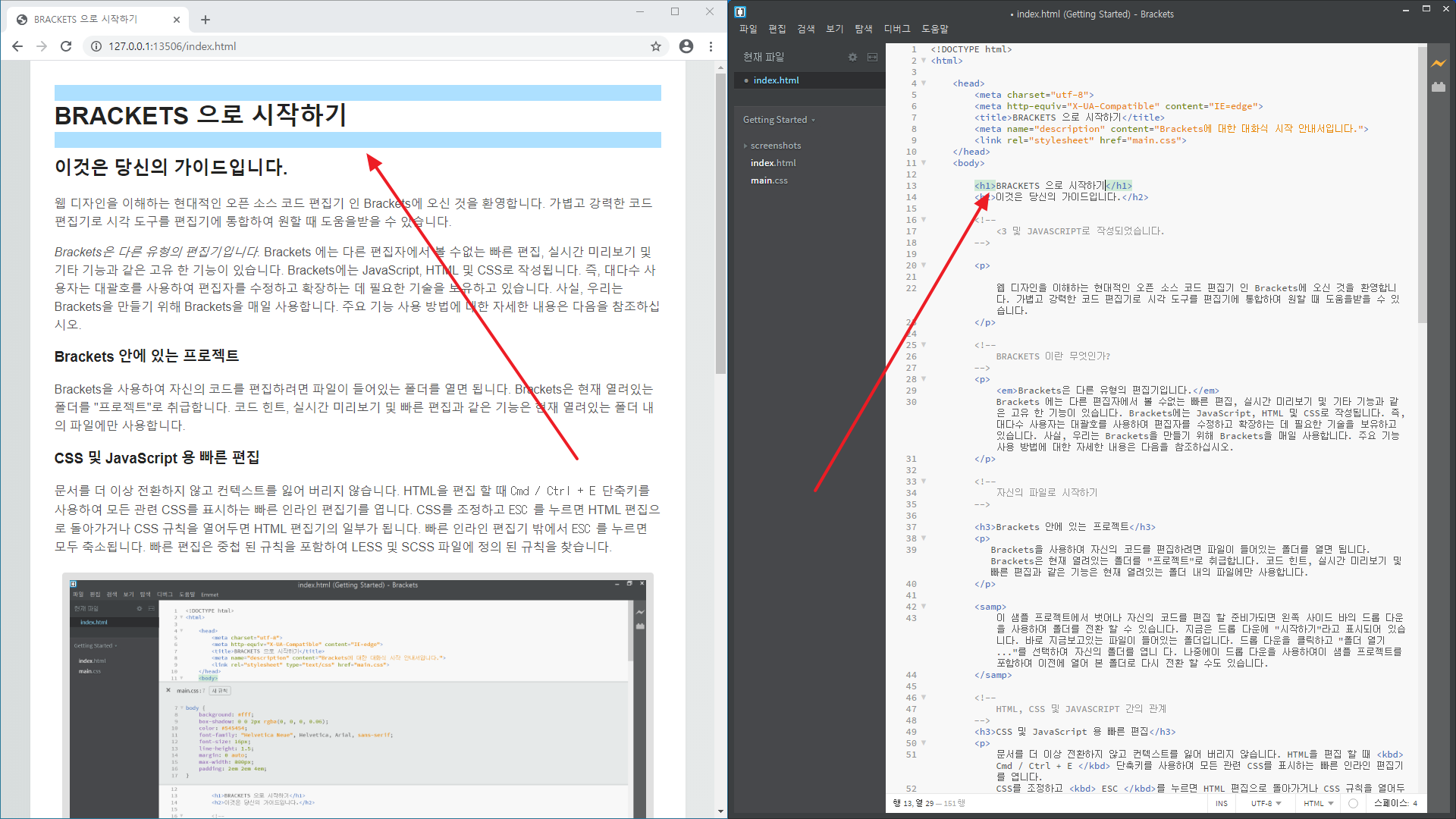
- 코드에 커서를 위치시키면, 그 부분이 크롬에서 강조됩니다.

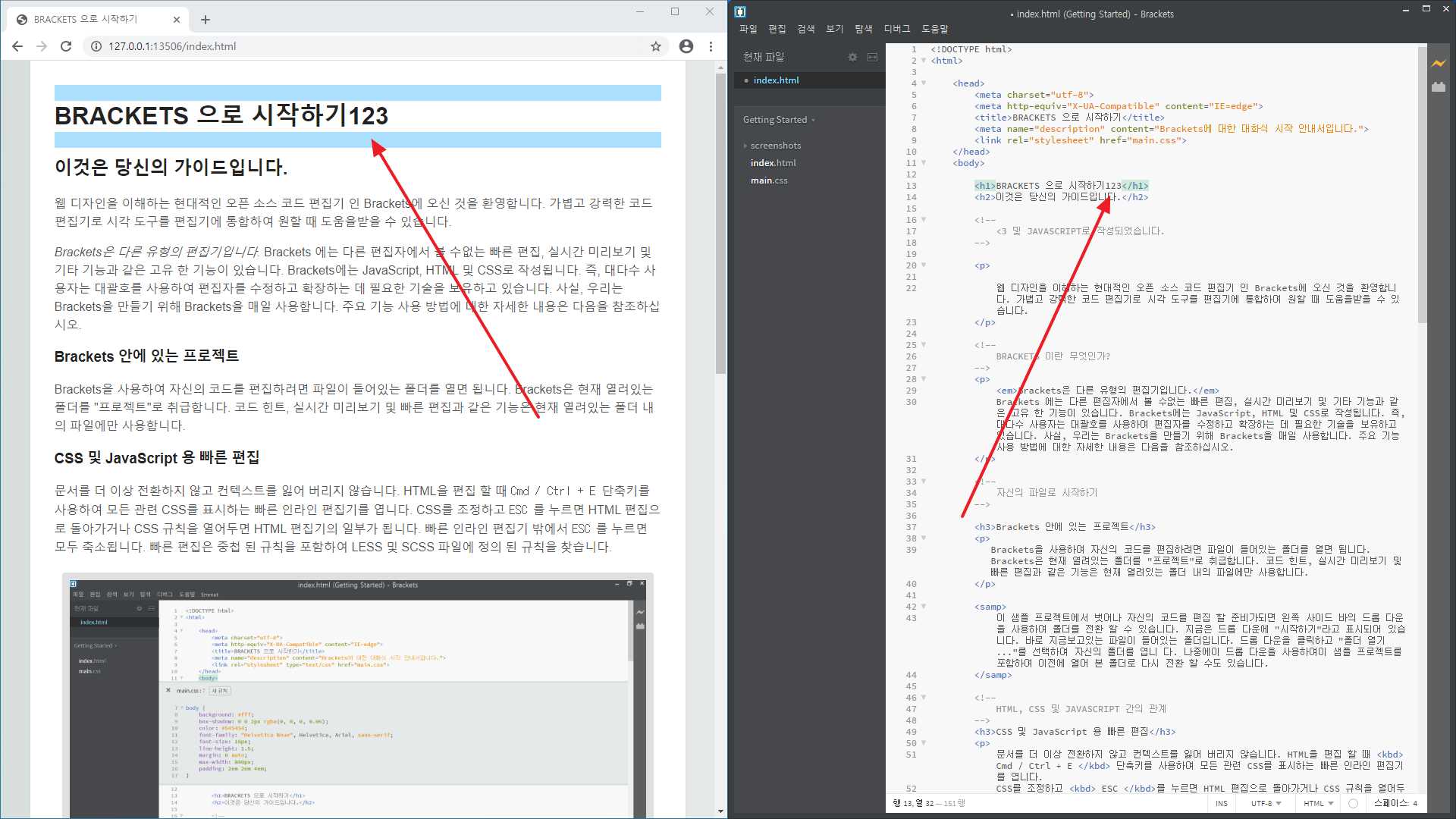
- 코드를 수정하면 저장하지 않아도 바로 웹브라우저에 적용됩니다.

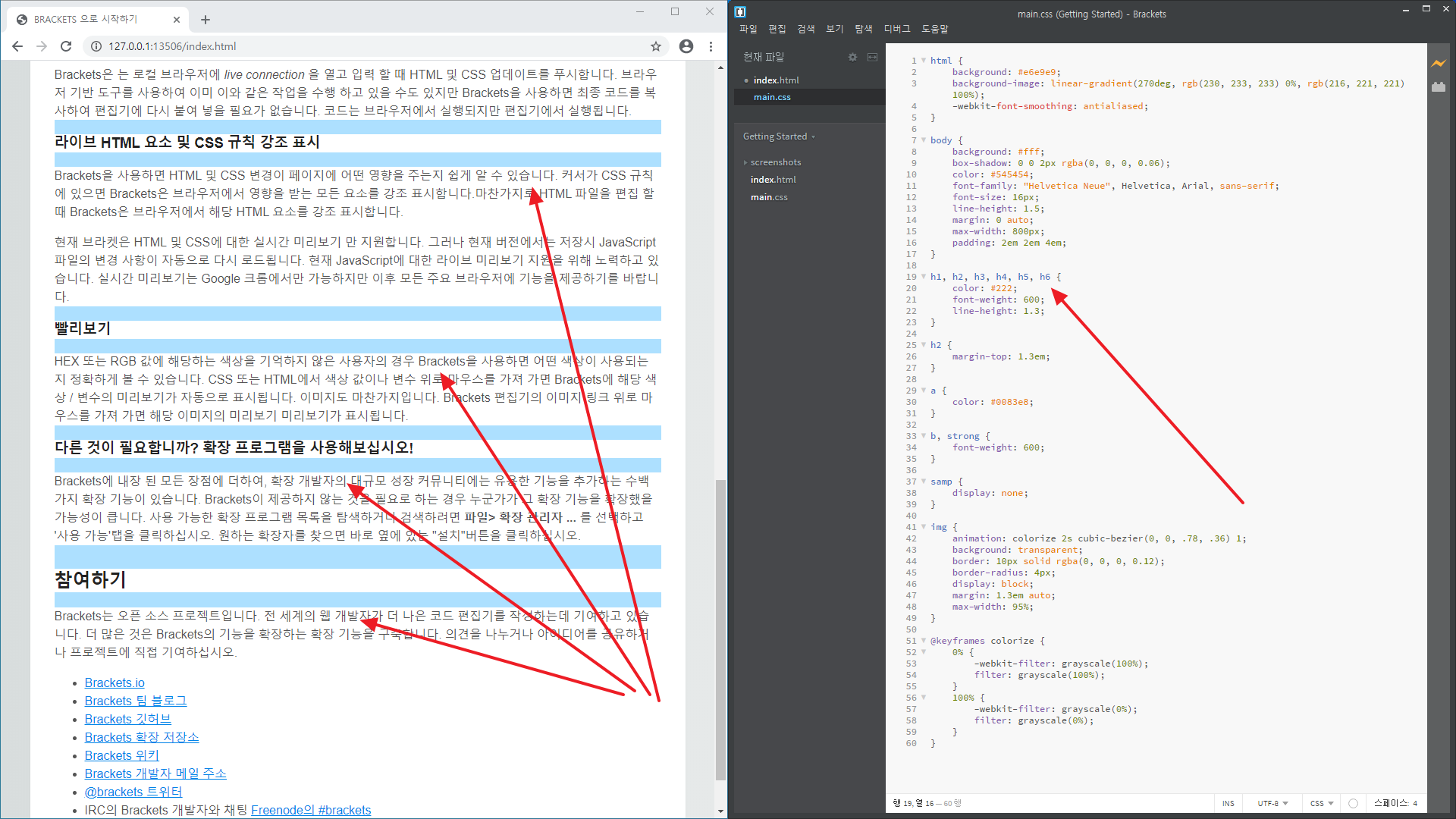
- 그 HTML 문서에 연결된 CSS 파일도 마찬가지입니다.
- 커서를 위치시키면 그에 해당하는 요소가 강조되고...

- 코드를 수정하면 저장하지 않아도 바로 적용됩니다.