Brackets / 다운로드하고 설치하는 방법
Brackets
브라켓은 웹 코딩에 최적화된 텍스트 에디터입니다. Adobe가 후원하는 오픈소스로, 누구나 자유롭게 사용할 수 있습니다.
With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It's crafted from the ground up for web designers and front-end developers.
다운로드
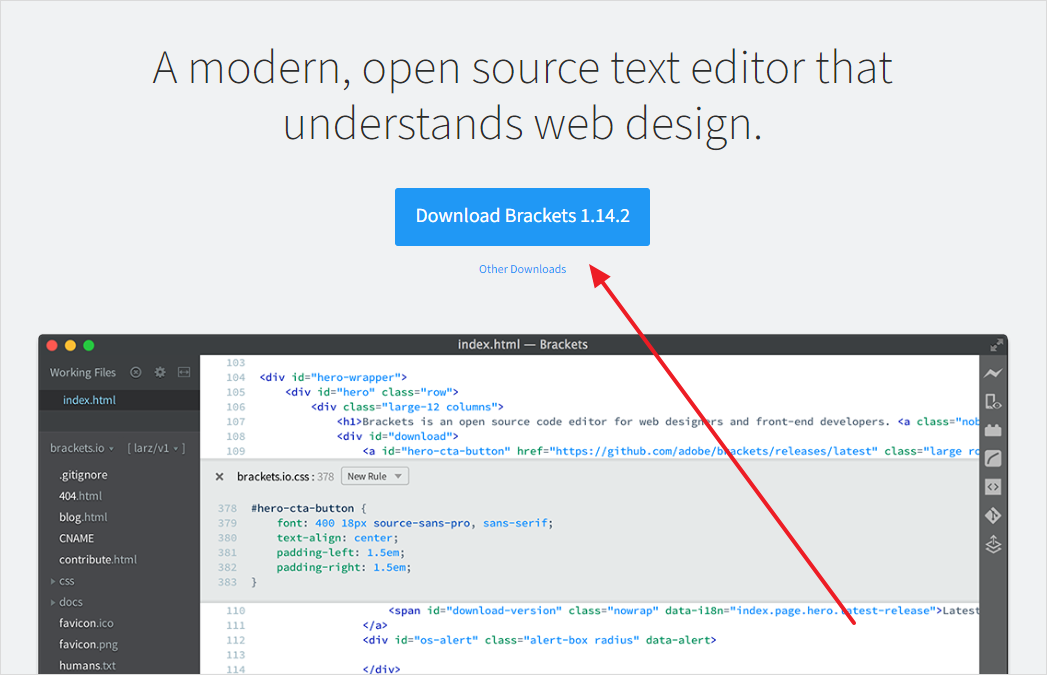
- 브라켓 홈페이지에 접속합니다.
- Download Brackets를 클릭하여 다운로드합니다.
- 텍스트 에디터지만 용량이 꽤 큽니다. 윈도우용의 경우 약 77MB입니다.

설치
- 다운로드한 파일을 실행합니다.
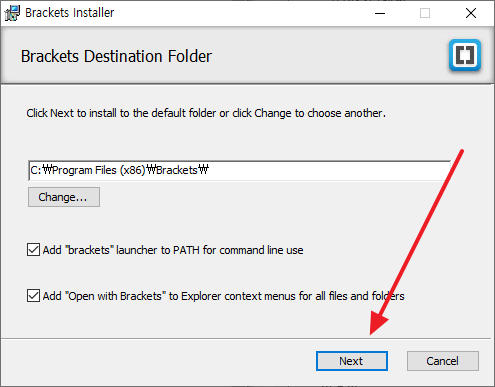
- 적절히 설정하고 Next를 클릭합니다.

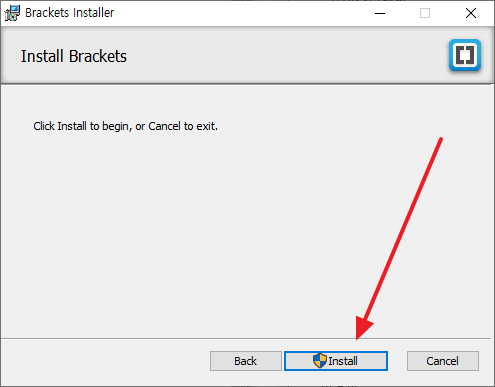
- Install을 클릭합니다.

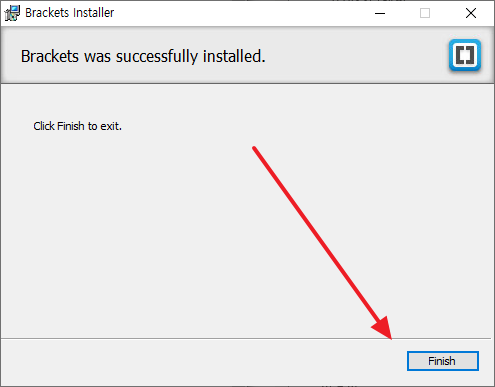
- 잠시 기다리면 설치가 완료됩니다.

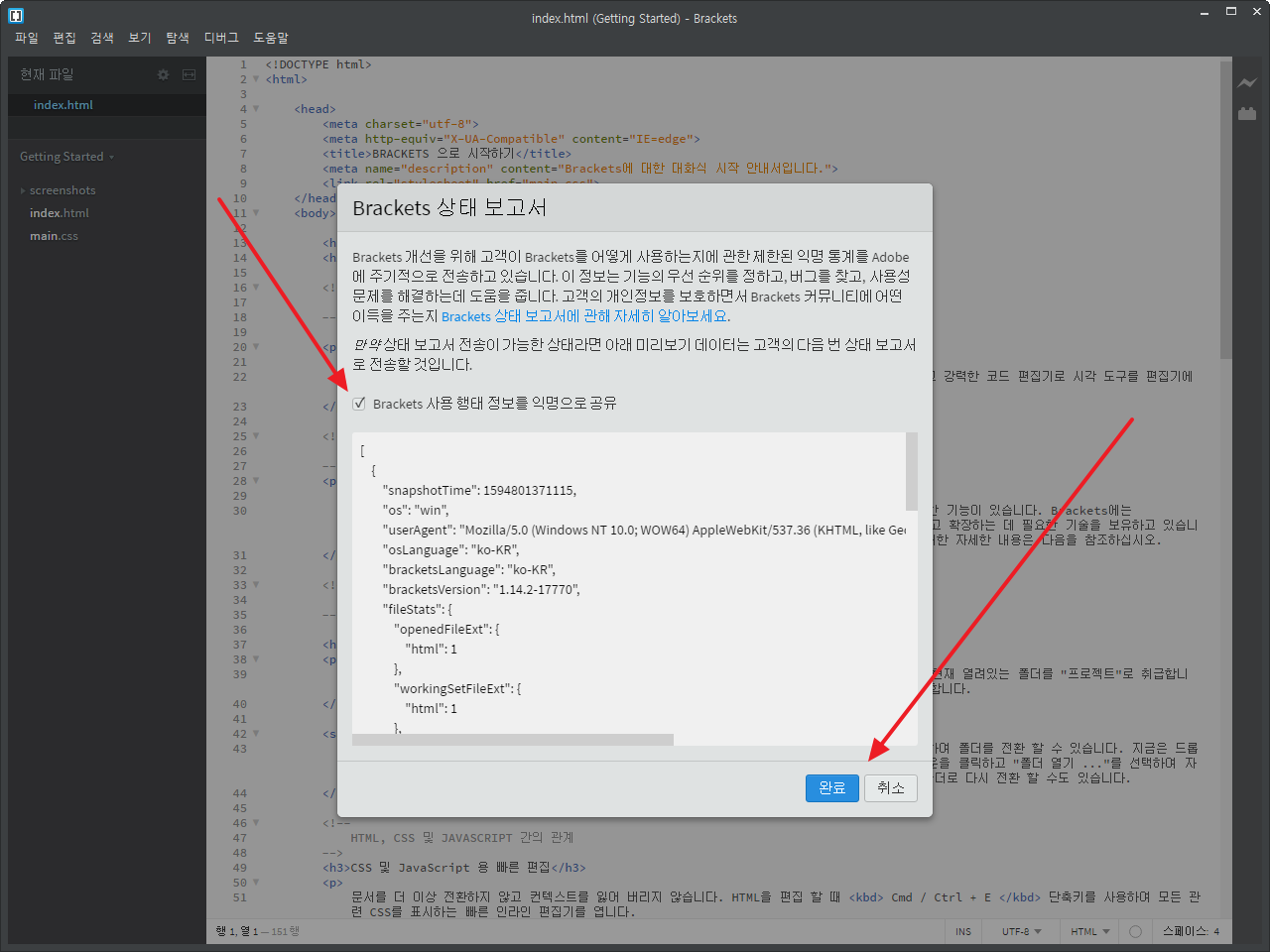
상태 보고 비활성화
브라켓을 설치하면 설치, 사용에 관한 정보가 익명으로 Adobe에 전송됩니다. 그게 싫다면...
- Brackets를 실행합니다.

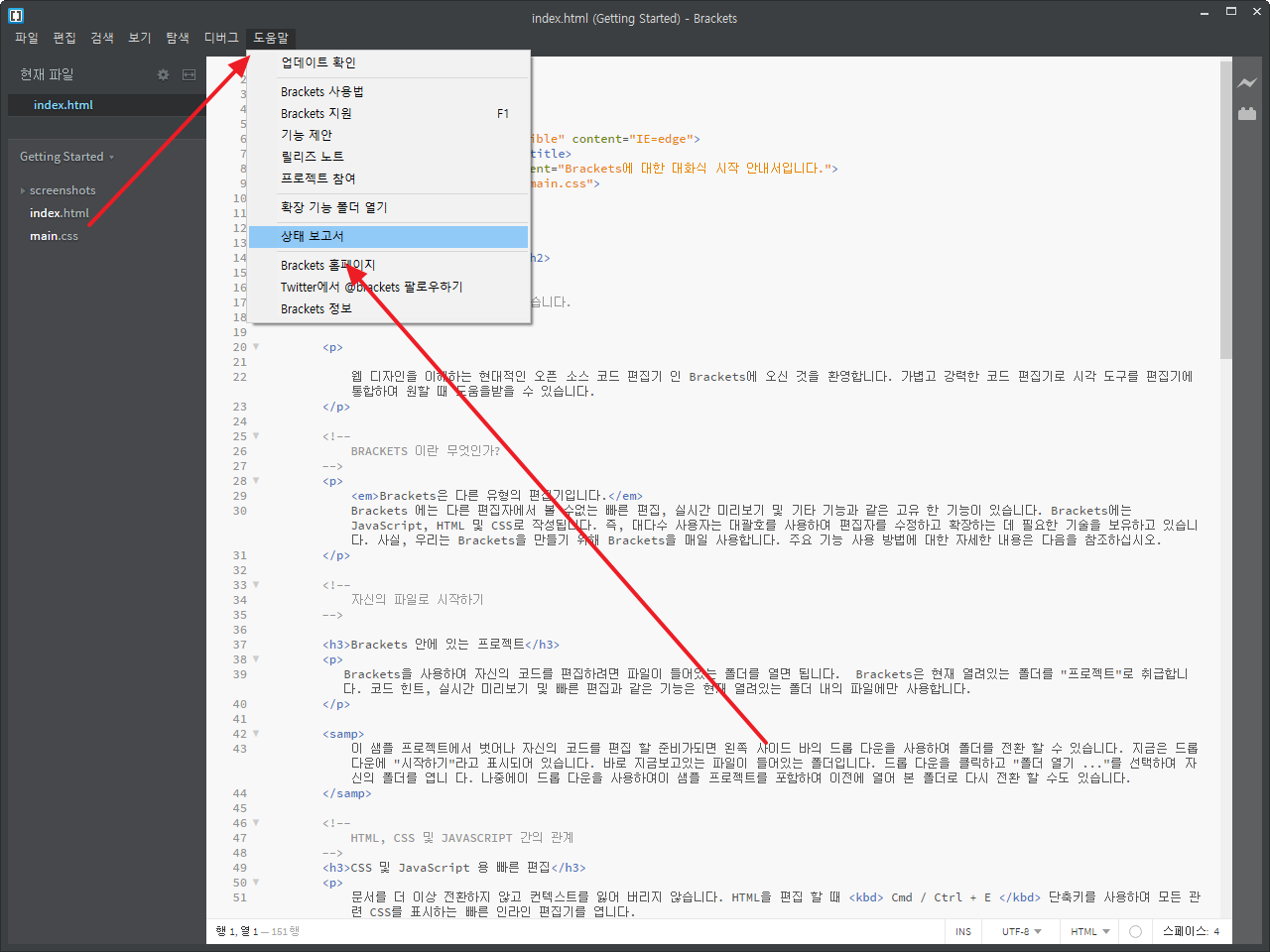
- [도움말 - 상태 보고서]를 클릭합니다.

- [Brackets 사용 행태 정보를 익명으로 공유]의 체크를 해제하고 [완료]를 클릭합니다.