에디트플러스 / 탭을 스페이스로, 스페이스를 탭으로 바꾸는 방법
코딩을 할 때 들여쓰기를 합니다. 들여쓰기를 어떻게 할지에 대해서 논쟁이 있습니다. 탭으로 할지 스페이스(공백)으로 할지, 2칸으로 할지 4칸으로 할지... 프로그래밍 언어에 따라 선호하는 기준이 다릅니다. 다행히도 요즘 텍스트에디터는 그 설정을 쉽게 바꿀 수 있습니다. 귀찮은 것은 이미 작성한 코드를 변경하는 것이죠.
에디트플러스를 사용한다면 탭을 스페이스로, 스페이스를 탭으로 쉽게 바꿀 수 있습니다. 어떻게 바꾸는지 그 방법을 알아보겠습니다.
탭을 스페이스로 바꾸는 방법 1
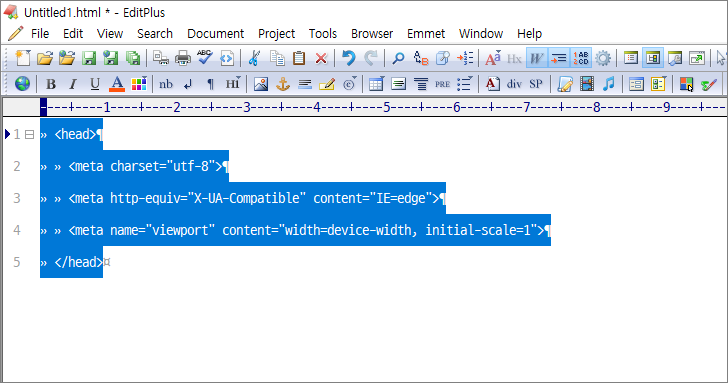
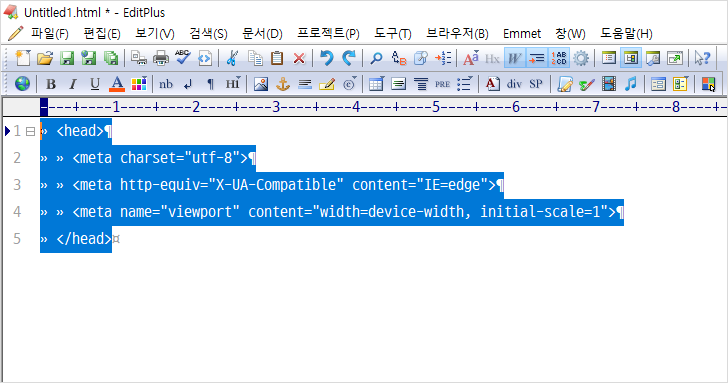
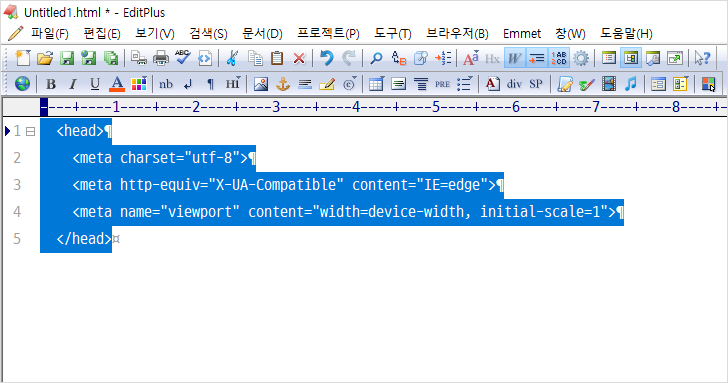
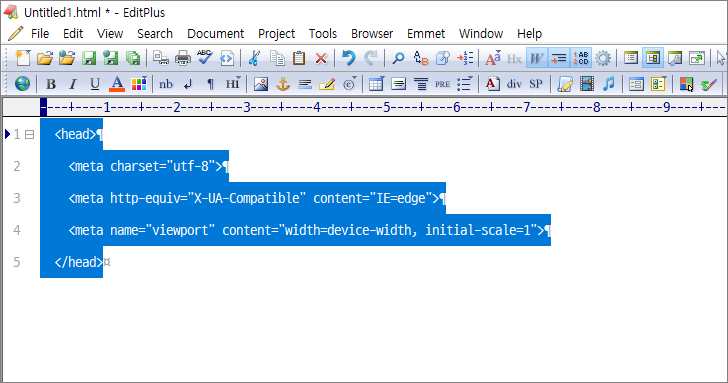
- 아래는 탭으로 들여쓰기를 한 것입니다. [보기]에서 탭을 표시하도록 설정하면 탭이 있는 자리에 »가 표시됩니다.

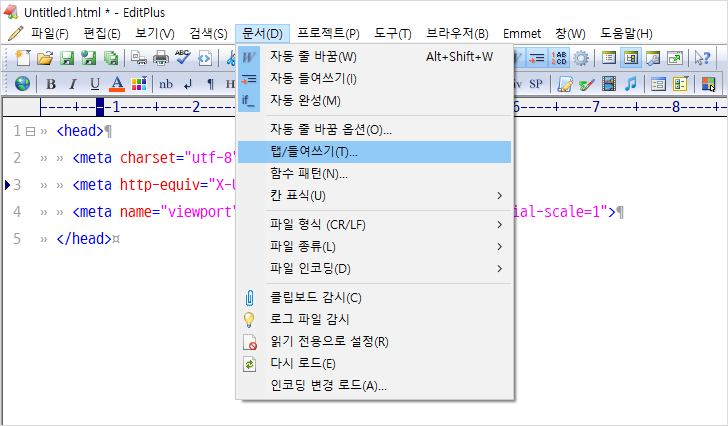
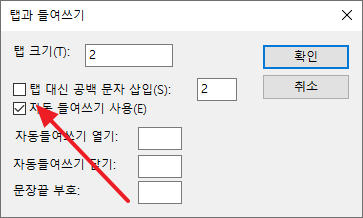
- [문서 - 탭/들여쓰기]를 엽니다.

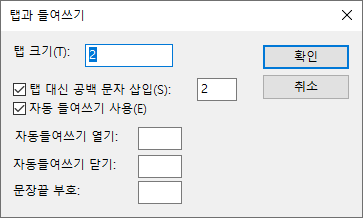
- [탭 대신 공백 문자 삽입]에 체크하고 [확인]을 클릭합니다.

- 변환하려는 코드를 선택합니다.

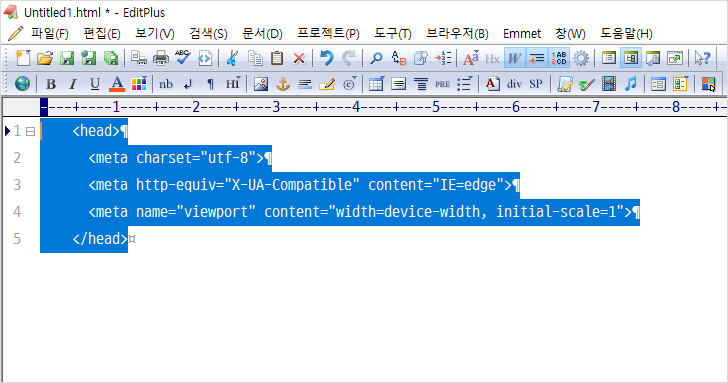
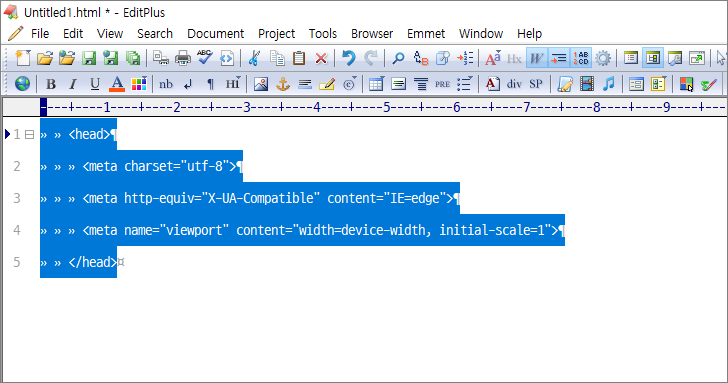
- Tab 키를 눌러서 오른쪽으로 밀면 탭이 스페이스로 바뀝니다.

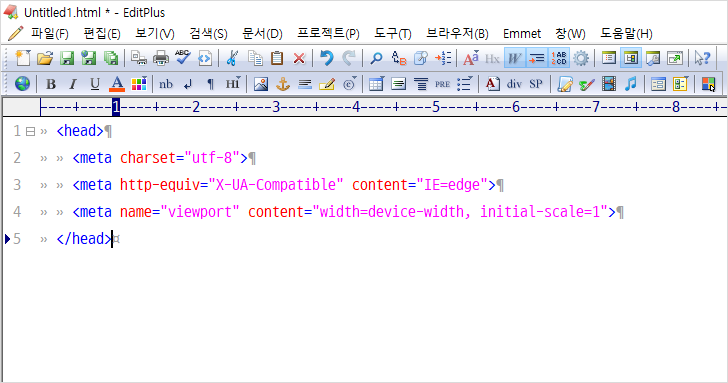
- Shift+Tab을 눌러서 원래 자리로 돌아옵니다.

탭을 스페이스로 바꾸는 방법 2
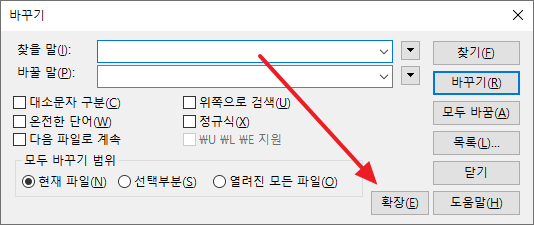
- Ctrl+H로 바꾸기 창을 엽니다.
- [확장]을 클릭합니다.

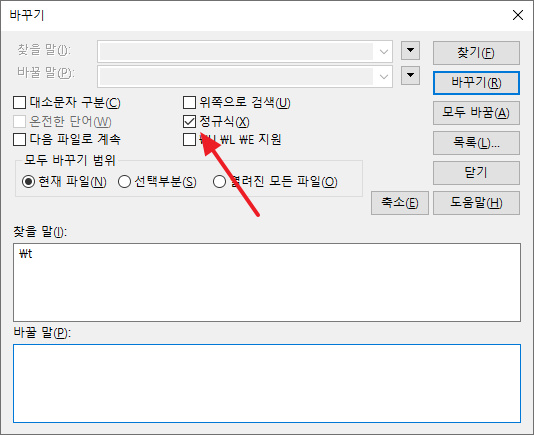
- [정규식]에 체크를 합니다.
- 찾을 말에 \t를 입력합니다.
- 바꿀 말에 공백 두 개를 입력합니다.
- [모두 바꿈]을 클릭하면...

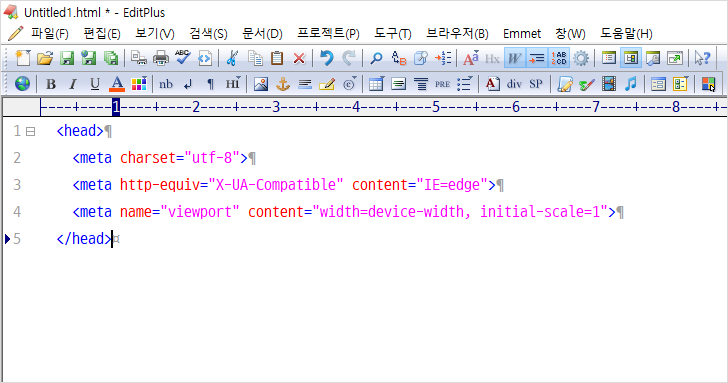
- 탭이 공백 두 개로 바뀝니다.

스페이스를 탭으로 바꾸는 방법
- 탭과 들여쓰기 설정에서 [탭 대신 공백 문자 삽입]에 체크를 해제하고 [확인]을 클릭합니다.

- 변환하려는 코드를 선택합니다.

- Tab을 눌러서 오른쪽으로 밀면 공백이 탭으로 바뀝니다.

- Shift+Tab을 눌러서 원래 자리로 돌아옵니다.