에디트플러스 / 구입하는 방법과 과정
에디트플러스
에디트플러스는 윈도우에서 사용하는 텍스트 에디터입니다. 가볍고, 유용한 기능을 포함하고 있으며, HTML, PHP, Java, C/C++, CSS, ASP, Perl, JavaScript, VB Script, Python, Ruby 등 다양한 언어에 대한 코드 하이라이트를 제공합니다. 또한 FTP/SFTP로 원격 서버에 접속하여 바로 코딩을 할 수 있는 기능을 포함하고 있습니다.
코드 하이라이트는 직접 만들어 사용할 수도 있고, 다른 사용자가 만든 것을 사용할 수도 있습니다. LaTeX 등 제품에 포함되지 않은 구문 강조 파일을 구할 수 있습니다.
에디트플러스는 30일 평가판을 제공합니다. 구입하기 전에 충분히 테스트해볼 수 있고, 구입 후 그 설정을 그대로 사용할 수 있습니다.(평가판과 정품은 기능 차이가 없습니다.)
에디트플러스 구입하는 방법
에디트플러스는 에디트플러스 홈페이지에서 구입할 수도 있고, 소프트웨어를 판매하는 회사에서 구입할 수도 있습니다. 잘 찾아보면 에디트플러스 홈페이지보다 저렴하게 판매하는 곳을 찾을 수 있습니다.
구입하는 수량에 따라 단가가 달라집니다. 5개 이상 구입부터 가격이 떨어지므로, 여러 개가 필요하다면 지금 당장 필요하지 않더라도 미리 사두는 게 좋을 수 있습니다.
에디트플러스 홈페이지에서 구입하는 과정
에디트플러스 홈페이지에서 구입하는 과정입니다.(가격이 좀 더 저렴한 쇼핑몰도 있지만, 회원 가입도 해야 하고 라이선스 받는데 시간이 좀 걸리는 게 불편합니다.)
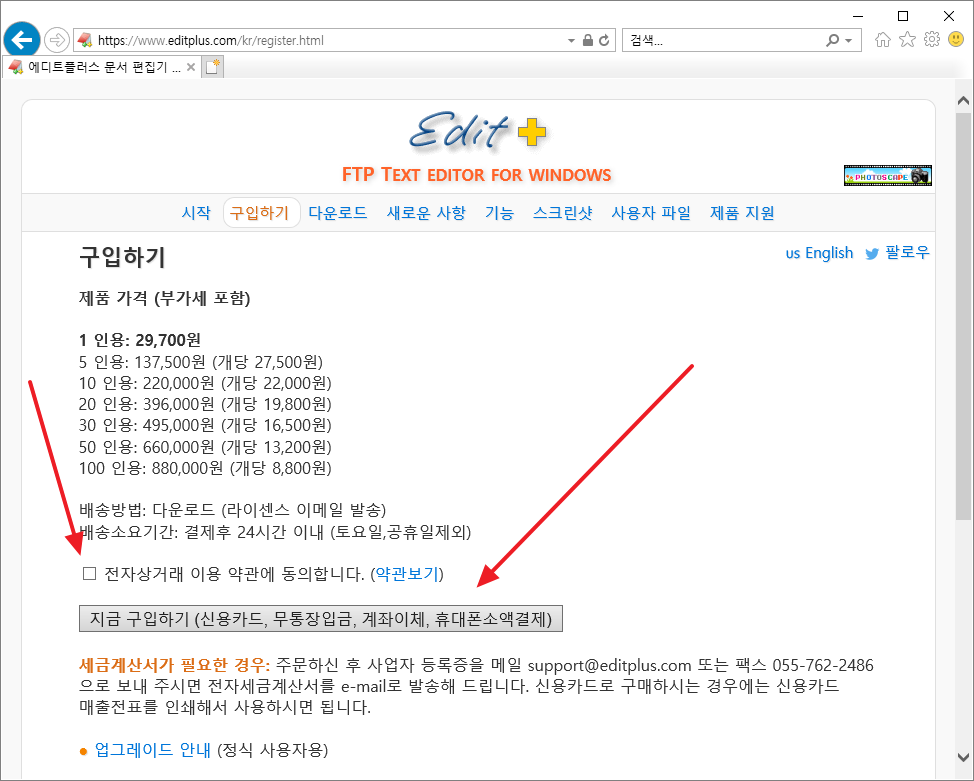
- 에디트플러스 구입하는 페이지로 접속합니다.
- 약관 동의에 체크하고 [지금 구입하기] 버튼을 클릭합니다.

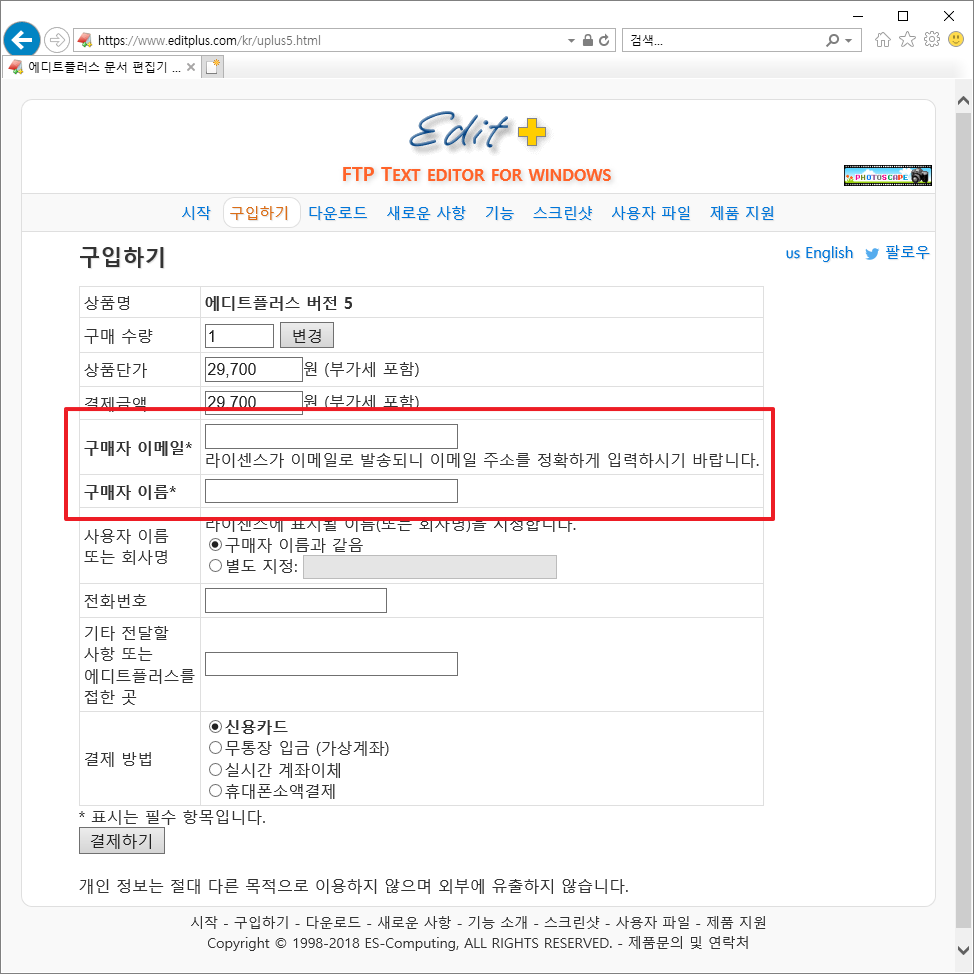
- 수량을 정하고 필수항목을 입력합니다. 구매자 이름은 실명일 필요가 없습니다.
- 적절히 입력하고, [결제하기] 버튼을 클릭합니다.

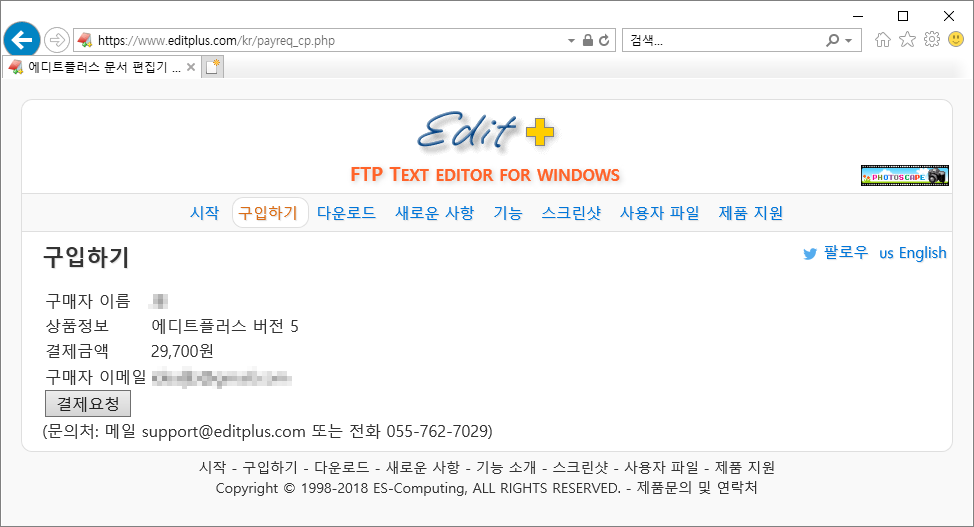
- 내용을 다시 확인 후 [결제요청]을 클릭합니다.

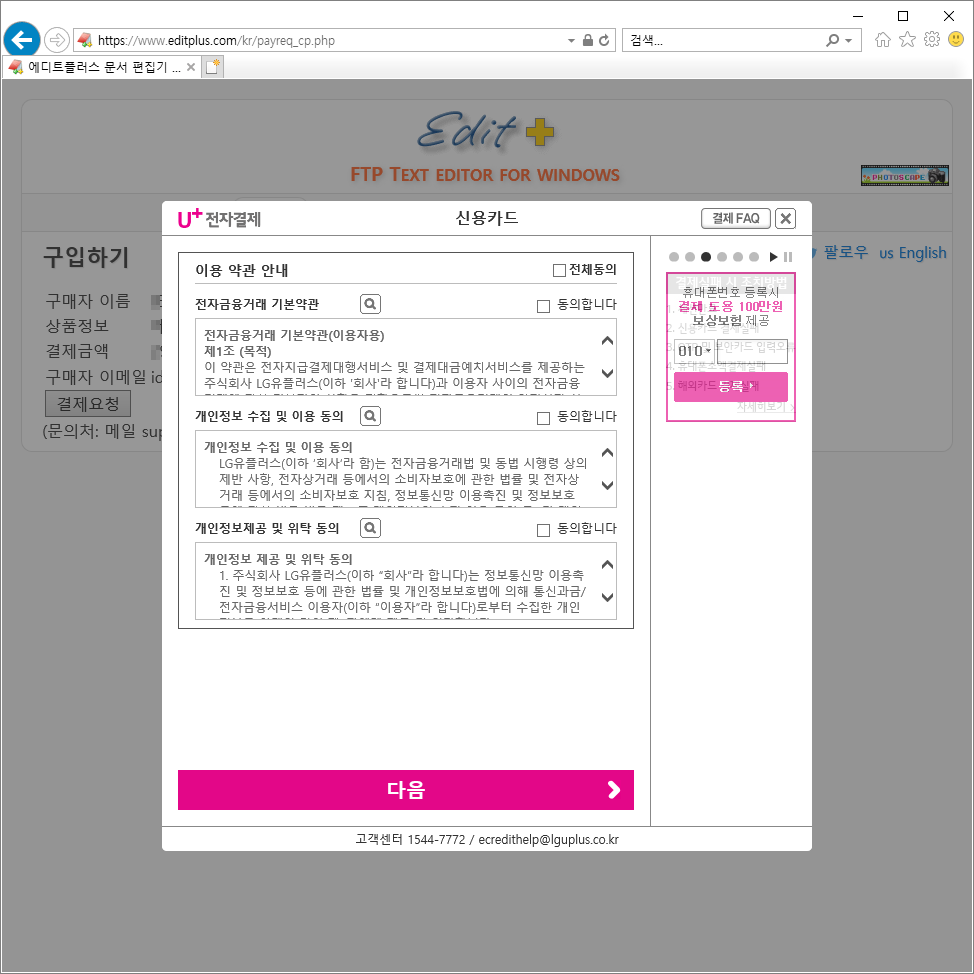
- 결제합니다.

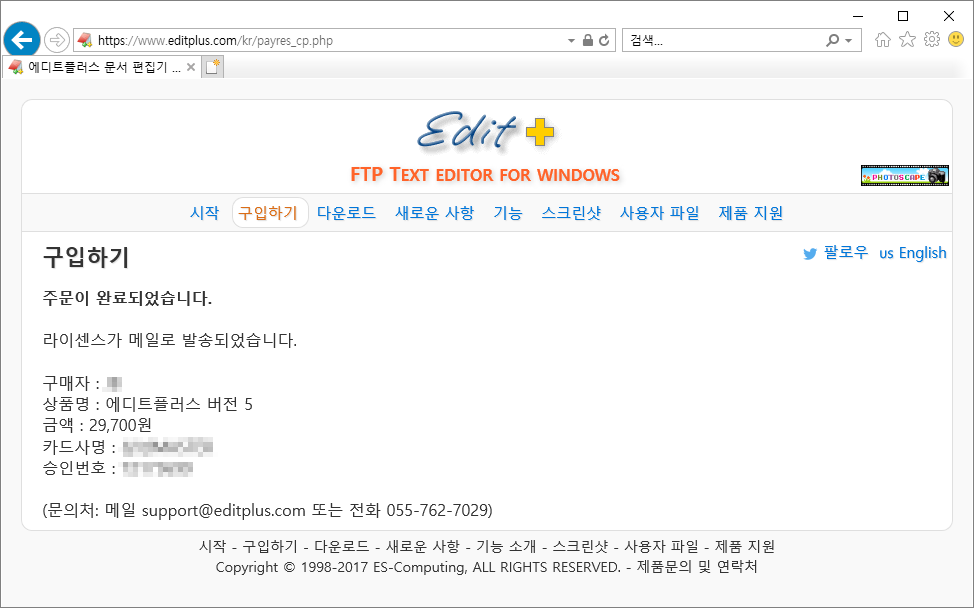
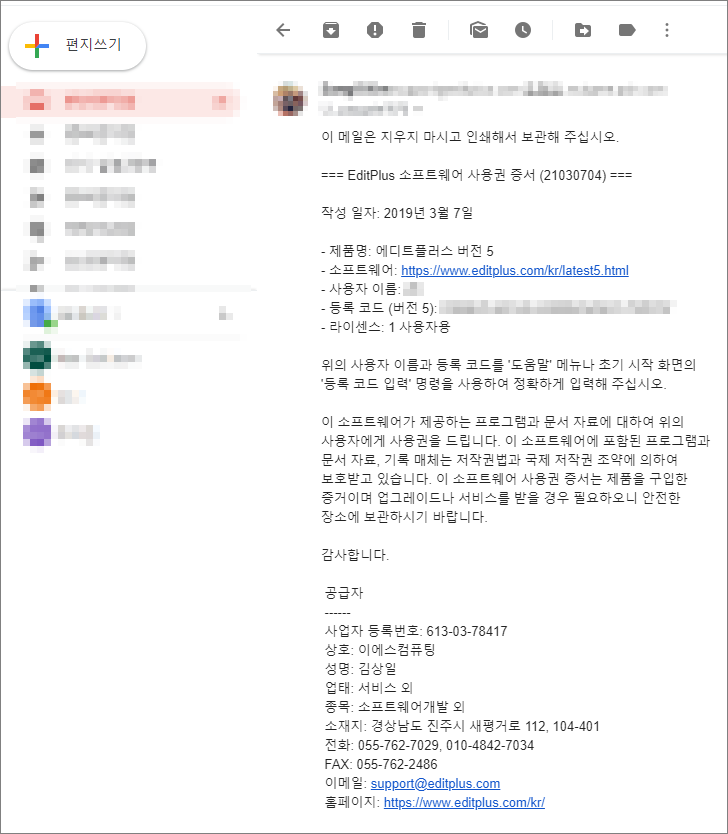
- 결제를 마치면 다음과 같은 화면이 나오고, 이메일로 라이선스가 옵니다.

- 라이선스는 파일이 아니라 텍스트로 옵니다.

업그레이드
에디트플러스를 구입하면 다음과 같은 업데이트와 업그레이드를 받을 수 있습니다.
- 무료 소규모 업데이트와 버그 패치 파일들이 제공 (예: 5.0 -> 5.1)
- 무료 대규모 업그레이드가 한차례 제공 (예: 5.xx -> 6.xx)