Font Awesome 4 / HTML 문서에 연결하고 아이콘 넣기
HTML 문서에 연결하기
Font Awesome은 CDN을 이용할 수도 있고 다운로드 받아 사용할 수도 있습니다. 간편한 방법은 CDN이지만, 속도가 느리다면 다운로드 받아 사용합니다.
CDN 이용하기
HTML 문서의 <head>와 </head> 사이에 다음의 코드를 추가합니다.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
4.7.0은 Font Awesome 버전으로, 숫자를 변경해서 원하는 버전을 사용할 수 있습니다.
다운로드 받아 사용하기
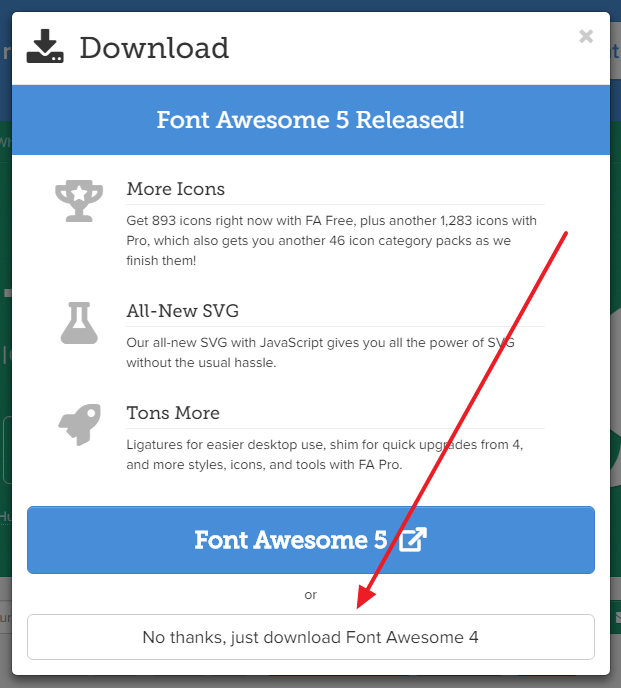
Font Awesome v4.7.0 홈페이지에서 다운로드를 클릭합니다.

새 창이 뜨면 밑에 있는 [No thanks, just download Font Awesome 4]를 클릭하면 다운로드가 됩니다.

압축을 풀면 여러 폴더와 파일이 있는데, 서버에 업로드해야 하는 파일은 css 폴더 안의 font-awesome.min.css 파일과 fonts 폴더에 안에 있는 모든 파일입니다.
폴더 구조를 유지한 채 업로드한다면 그대로 사용하면 되고, 폴더 구조를 다르게 해서 업로드해야 한다면 font-awesome.min.css 파일을 열고 @font-face에 있는 font 파일까지의 경로를 수정해줘야 합니다.
업로드 한 후 HTML 문서의 <head>와 </head> 사이에 다음의 코드를 추가합니다. (경로는 적절히 수정합니다.)
<link rel="stylesheet" href="path/css/font-awesome.min.css">
아이콘 넣기
HTML 문서에
<i class="fa fa-xxx"></i>
처럼 생긴 코드를 넣으면 아이콘이 나옵니다.
예를 들어
<i class="fa fa-search"></i>
를 넣으면 돋보기 모양의 아이콘이 나옵니다.
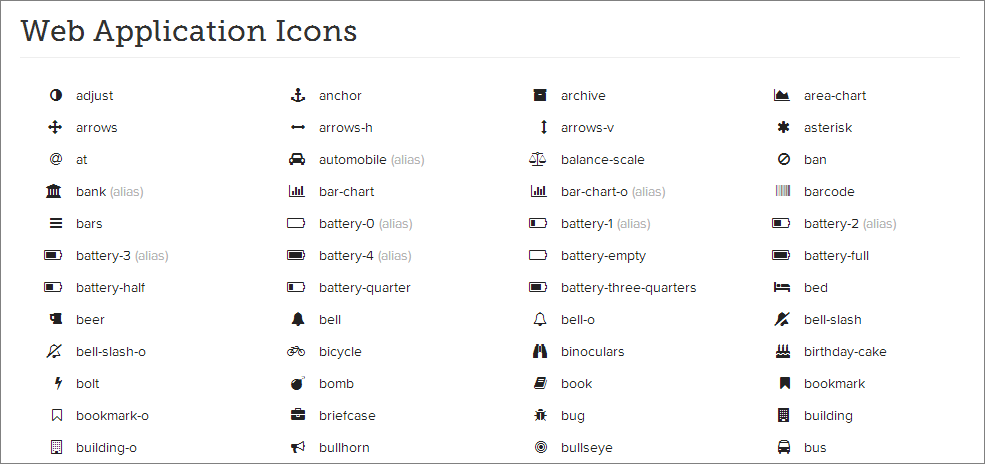
코드는 Font Awesome 홈페이지의 아이콘 목록에서 찾을 수 있습니다.

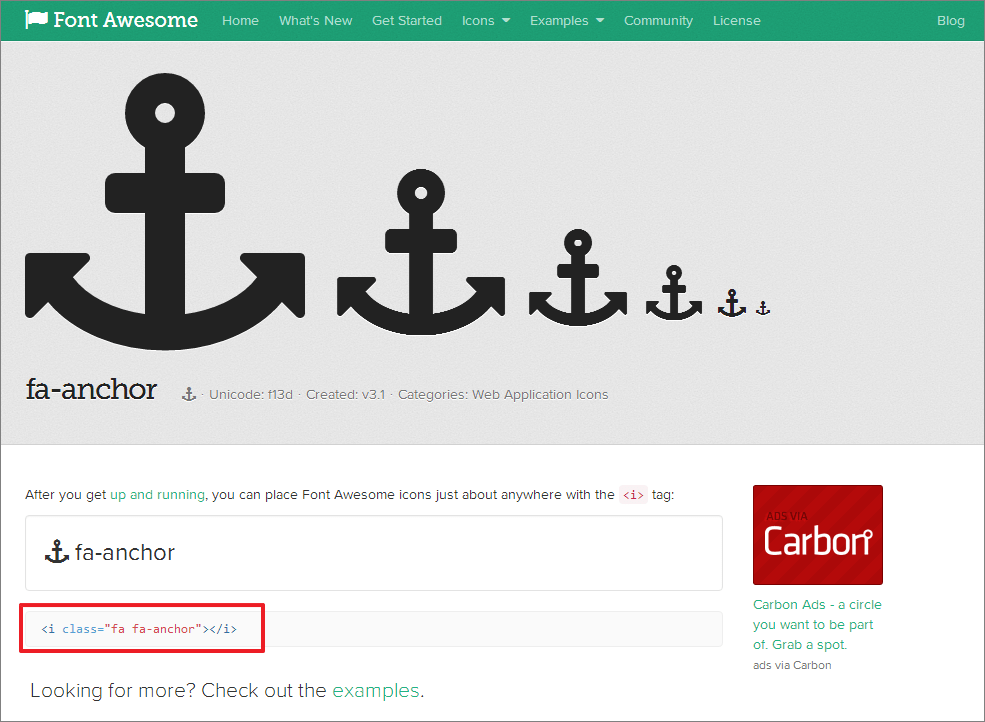
원하는 아이콘을 클릭하면 확대된 아이콘과 코드를 볼 수 있습니다.

아이콘의 클래스 값은 아이콘 이름을 그대로 사용합니다. 예를 들어 아이콘 이름이 ban이라면
<i class="fa fa-ban"></i>
이 되고, 아이콘 이름이 home이라면
<i class="fa fa-home"></i>
이 됩니다.
Font Awesome은 폰트이므로, 글자를 꾸미는 것과 같은 방식으로 아이콘을 꾸밀 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Coding Factory</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<style>
.a {
margin: 70px 0px;
text-align: center;
font-size: 140px;
color: #2196F3;
}
</style>
</head>
<body>
<p class="a"><i class="fa fa-bullhorn"></i></p>
</body>
</html>